Espace Orthophonie – Spécialiste du matériel orthophonie
Espace Orthophonie avait un site de e-commerce en E-majine par Médialibs. Elle est revenue vers nous pour refaire leur site e-commerce. Nous leur avons proposé un site sous Prestashop.
Espace Ortho est un site e-commerce en Prestashop réalisé chez Schuller Graphic.
Nous nous sommes basés sur le thème d’origine de Prestashop pour créer la maquette. Après validation de celle-ci, j’ai intégré le site Espace Orthophonie. J’ai repris les couleurs dominantes du logo le Violet et le Vert. Après avoir intégré le header et le footer, je me suis attaqué aux catégories et fiches produits.
Développement Front et Back
Ensuite, j’ai dû faire des développements pour certaines fonctionnalités du site. Ses développements ont été faits sous forme de modules.
- Produits mis en avant sur la page d’accueil – Nouveautés. Le client peut donc choisir la catégorie qui est relié à ce module et le nombre de produits à afficher.
- Produits mis en avant sur la page d’accueil – Notre Sélection. Le client peut donc choisir la catégorie qui est relié à ce module et le nombre de produits à afficher.
- Produits mis en avant dans le colonne de droite – Top Ventes. Le client peut donc choisir la catégorie qui est relié à ce module et le nombre de produits à afficher.
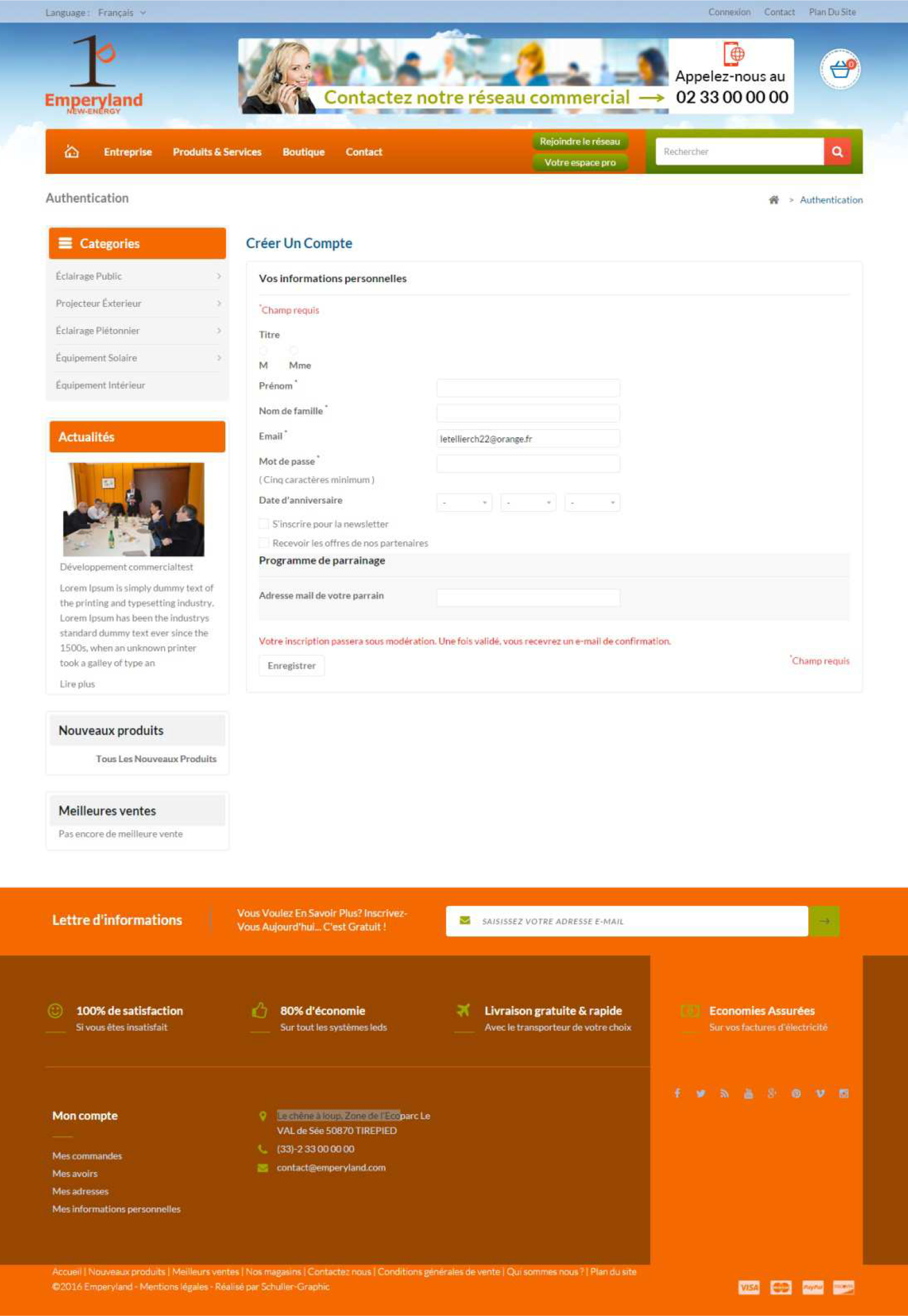
- Champ Additionnel Client. Lors d’une inscription d’un client, j’ai ajouté un champ Profession qui est obligatoire. De plus, Espace orthophonie peut administrer ses professions en back-office.
- Export des Produits. Espace Orthophonie désirait avoir un export de leurs produits en CSV. Cet export renvoie toutes les catégories associées car Prestashop ne sort que la catégorie par défaut.
- Détails de Commande et commentaires : c’est un hook qui ajoute 2 lignes produits sur la commande. Une ligne servant à mettre le transporteur et le moyen de paiement, l’autre concerne les commentaires du client. En effet, le site Espace Orthophonie est relié à EBP grâce à une passerelle et au WebService. Mais cette passerelle ne redescend pas ses informations.
- Import des Commandes. Lorsque Espace Orthophonie reçoit les chèques ou les virements, prépare ou envoie les colis, leur logiciel exporte un CSV. Ensuite Espace Orthophonie importe celui-ci sur mon module. Cela change l’état de commande et envoi un e-mail au client. Suivant le transporteur et suivant si c’est un reliquat ou non, l’e-mail est différent. C’est Espace Orthophine qui m’a fourni les 6 e-mails en HTML et texte.
Développement Spécifique
De plus, avant de sortir le site, je leur ai fait des développements spécifiques.
- Exporter la liste des clients en CSV par EBP avec leur mot de passe crypté E-majine. Puis les importer sous Prestashop,
- Auteur des produits. J’importe ceux-ci dans les caractéristiques Produits grâce à un CSV,
- Import des images supplémentaires en Documents joints dans la fiche produit car EBP n’envoi que l’image principale
- Import des abonnées Newsletter.
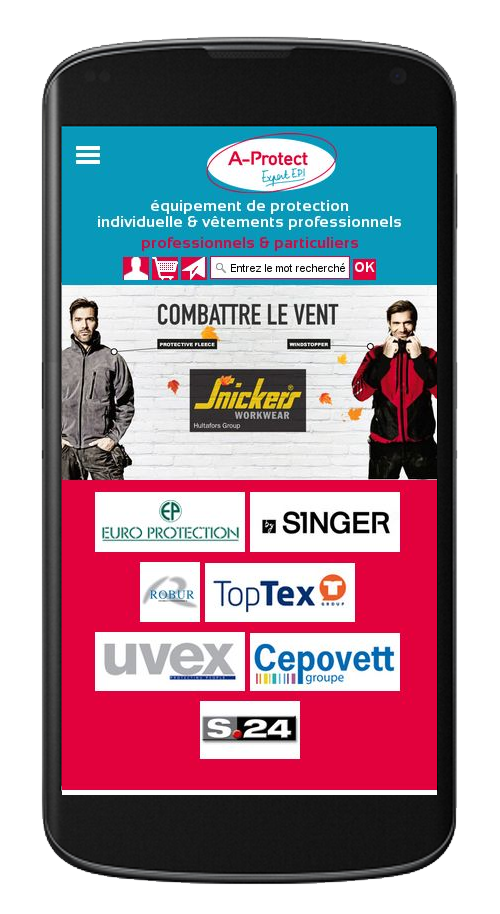
Enfin, je me suis occupé du responsive du site Espace Orthophonie. Celui-ci est le plus navigable possible aussi bien pour téléphones, tablettes, petit écran et écran standard.