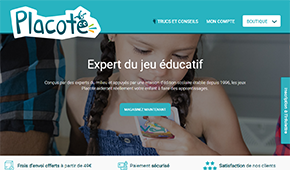
Placote – Expert du Jeu Éducatif
Placote est une maison d’édition basé au Québec. Cette maison d’édition est un expert du Jeu Éducatif pour Particuliers & Orthophonistes. Mais aussi pour le Jeu pour le Développement Socio-affectif & le Langage.
Le site de l’expert du Jeu Éducatif pour Particuliers & Orthophonistes est un Prestashop réalisé dans leur société.
Placote fait partie des Éditions Passe-Temps. Espace Orthophonie, vendant déjà les produits Passe-Temps et donc Placote, ont décidé de créer un partenariat. En effet, Placote veut s’imposer sur la France avec ses jeux. Placote n’ayant pas de locaux en France, ont décidé de s’associer avec Espace Orthophonie pour la gestion des commandes.
Réalisation :
Les Éditions Passe-Temps avait déjà un site e-commerce pour la vente de leurs produits. Mais, il avait aussi un site Placote en Prestashop 1.7. Ces 2 sites e-commerce étaient ciblés pour des clients basés au Canada. L’informaticien des Éditions Passe-Temps a donc créé un site multi-boutique. Ce site a donc une partie pour le Canada et une partie pour la France.
Ensuite, l’informaticien nous a créé des comptes employés pour accéder à la partie administration du site partie Française.
Comme pour Espace Orthophonie ou Educaland, nous voulions relier le site avec notre e-connecteur et EBP. Nous avons donc créer une clé de Webservice que j’ai intégré à mon e-connecteur. Ce e-connecteur va nous servir à remonter les commandes sur EBP. En effet, nous ne touchons pas, sur ce site, aux fiches produits et à la gestion de leur stock.
En parallèle, l’informaticien des Éditions Passe-Temps, continuait à finaliser le site de Placote. Une fois le module de paiement installé et testé, il nous a demandé de regarder si notre connecteur remonté bien les commandes. Ce qui été le cas.
Développement :
Comme pour Espace Orthophonie ou Educaland, nous voulions la remontée de certaines informations. Ces informations tels que la profession et le message d’accompagnement de la commande du client et non le transporteur comme pour Espace Orthophonie. Pour la profession, il fallait ajouter un champs personnalisé à la création du compte que les Éditions Passe-Temps ne voulait pas. Pour le message d’accompagnement, nous ne pouvions l’avoir car la version de ce Prestashop l’incluait pas, sinon il aurait fallu ajouter un champs additionnel. Enfin, nous n’avions pas besoin de la remontée du transporteur car nous envoyons cela par La Poste.
Par contre, pour automatiser au maximum le processus, j’ai repris mon module d’import de Commandes Expédiées. Celui-ci importe le numéro de suivi des commandes et envoi un e-mail aux clients. Je l’ai minimisé car il y avait qu’un seul transporteur et pas de risque de reliquat. De plus, nous avons, avec l’informaticien des Éditions Passe-Temps, vérifié mon développement pour l’inclure dans le Prestashop v.1.7.
Finalisation :
Une fois cela testé, Placote a ouvert son site au public début Mars 2019 et a annoncé son ouverture sur leur Facebook Placote.
Espace Orthophonie envoi donc les colis de Placote sans que les clients sachent que c’est Espace Orthophonie (Bon de Livrison au nom de Placote et pas de Pub Espace orthophonie).
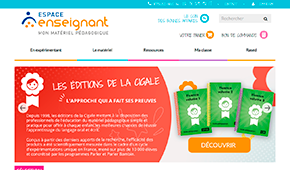
Logomax- Matériels Éducatifs et Pédagogiques pour Orthophonistes
Logomax est un éditeur de matériel orthophonique. Ces matériels éducatifs et pédagogiques sont destinées aux Orthophonistes. Le matériel de Logomax by Educaland est un dérivé du matériel des Éditions Educaland, spécialisé pour les écoles et les enseignements spécialisés. Logomax a donc pris quelques jeux des Éditions Educaland pour les orienter XXXX.
Le site de matériels éducatifs et pédagogiques est un Prestashop réalisé dans la société Espace Orthophonie.
Réalisation :
Comme j’avais développé déjà le site Espace Orthophonie sur Prestashop, j’ai décidé de repartir avec un Prestashop 1.6. En effet, après avoir un brief des fonctionnalités du site, j’ai dû re-développer certains modules que j’avais développer pour Espace Orthophonie. Educaland Éditions avait déjà un site Web fait en interne. Nous avons fait le tour et décidé ce qu’on gardé. Nous avons donc décidé de garder les 4 catégories principales : Écoles, Enseignement Spécialisé, Orthophonie et Educaland Éditions.
Ensuite, nous avons contacté l’infographiste en freelance, qui fait aussi leur catalogue, pour nous faire une maquette avec nos exigences. En effet, la base des catégories de 1er niveau sont les mêmes. Les catégories Accueil, Écoles, Enseignement Spécialisé et Orthophonie sauf la catégorie Educaland Éditions. Ces catégories sont composés d’un Slider, d’un bloc Nouveautés, d’un bloc Educaland Éditions et d’un bloc Partenaires. J’ai développé ces blocs qui sont des modules administrables.
Une fois la maquette réalisée et validée, j’ai commencé à l’intégrer. Pour le Header, mise en place des modules Information Contact, Mon Compte, Mon Panier et Recherche. Puis, insertion des liens Nouveautés, Bon de Commande et le coin des bonnes affaires. Le logo qui chevauche le pré-header et le menu. Le menu composé de 5 catégories et un sous-menu lorsqu’on est sur une catégorie. La couleur de fond de celui-ci est la couleur associée à la catégorie de niveau 1. Le Footer est composé de plusieurs modules : Newsletter, Réseaux Sociaux, Bloc CMS, Mon Compte, Moyens de Paiement et Informations de contact.
Ensuite, j’ai créé les modules Nouveautés, Bloc Educaland, et Partenaires pour les catégories de 1er niveau. Je les ai ensuite installés et stylés. Puis, j’ai stylé les sous-catégories avec les Shorts Products et la page Produit. Enfin, j’ai stylé le processus de Commande avec la gestion de Mon Compte.
Développement :
Autres que les modules ci-dessus, j’ai créé d’autres modules et changé quelques fonctionnalités de Prestashop :
- Champ additionnel Profession pour les clients : Lors de la création de compte, le client doit choisir une profession.
- Détails de Commande et Commentaires : Le Transporteur, la Profession et le Commentaire du client remonte en ligne produit pour EBP.
- Export en CSV des Produits.
- Import de Commande Expédiées : Importe le numéro de suivi des commandes et envoi un e-mail aux clients.
- Ajout du mode de paiement « mandat Administratif ».
- Choix de la Profession en page d’Accueil : Redirige l’internaute vers la profession choisie.
Finalisation :
Comme, nous devions sortir le site au + vite, j’ai regardé si le site était fonctionnel et j’ai fait des tests de commande qui ont été concluant. par la suite, je me suis occupé du Responsive et ajouté d’autres fonctionnalités au site.
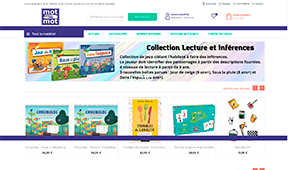
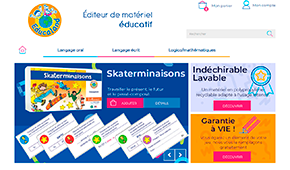
Educaland – Spécialiste des Jeux Éducatifs et Pédagogiques pour Écoles
Educaland est une maison d’Éditions, spécialiste des jeux éducatifs et pédagogique pour les écoles, l’enseignement spécialisé et l’orthophonie. La société Educaland Éditions crée leurs propres jeux et livres éducatifs et pédagogiques. Mais aussi, elle vend des produits de négoce d’autres marques tels que Schubi, Lego, Piccolia… Espace Orthophonie a racheté Educaland.
le site de jeux éducatifs et pédagogiques est un Prestashop réalisé dans la société Espace Orthophonie.
Espace Orthophonie sachant que je quittais Schuller Graphic et qu’il était en pour parler d’acheter Educaland Éditions, m’a contacté. En effet, Espace Orthophonie allait me prendre en freelance, mais ils m’ont proposé directement un CDI que j’ai accepté. Car, il fallait faire ce site, mais aussi de s’occuper des autres sites tels que Espace Orthophonie ou Ortho & Logo. Mais aussi, de faire des Newsletters et s’occuper des réseaux sociaux.
Réalisation :
Comme j’avais développé déjà le site Espace Orthophonie sur Prestashop, j’ai décidé de repartir avec un Prestashop 1.6. En effet, après avoir un brief des fonctionnalités du site, j’ai dû re-développer certains modules que j’avais développer pour Espace Orthophonie. Educaland Éditions avait déjà un site Web fait en interne. Nous avons fait le tour et décidé ce qu’on gardé. Nous avons donc décidé de garder les 4 catégories principales : Écoles, Enseignement Spécialisé, Orthophonie et Educaland Éditions.
Ensuite, nous avons contacté l’infographiste en freelance, qui fait aussi leur catalogue, pour nous faire une maquette avec nos exigences. En effet, la base des catégories de 1er niveau sont les mêmes. Les catégories Accueil, Écoles, Enseignement Spécialisé et Orthophonie sauf la catégorie Educaland Éditions. Ces catégories sont composés d’un Slider, d’un bloc Nouveautés, d’un bloc Educaland Éditions et d’un bloc Partenaires. J’ai développé ces blocs qui sont des modules administrables.
Une fois la maquette réalisée et validée, j’ai commencé à l’intégrer. Pour le Header, mise en place des modules Information Contact, Mon Compte, Mon Panier et Recherche. Puis, insertion des liens Nouveautés, Bon de Commande et le coin des bonnes affaires. Le logo qui chevauche le pré-header et le menu. Le menu composé de 5 catégories et un sous-menu lorsqu’on est sur une catégorie. La couleur de fond de celui-ci est la couleur associée à la catégorie de niveau 1. Le Footer est composé de plusieurs modules : Newsletter, Réseaux Sociaux, Bloc CMS, Mon Compte, Moyens de Paiement et Informations de contact.
Ensuite, j’ai créé les modules Nouveautés, Bloc Educaland, et Partenaires pour les catégories de 1er niveau. Je les ai ensuite installés et stylés. Puis, j’ai stylé les sous-catégories avec les Shorts Products et la page Produit. Enfin, j’ai stylé le processus de Commande avec la gestion de Mon Compte.
Développement :
Autres que les modules ci-dessus, j’ai créé d’autres modules et changé quelques fonctionnalités de Prestashop :
- Champ additionnel Profession pour les clients : Lors de la création de compte, le client doit choisir une profession.
- Détails de Commande et Commentaires : Le Transporteur, la Profession et le Commentaire du client remonte en ligne produit pour EBP.
- Export en CSV des Produits.
- Import de Commande Expédiées : Importe le numéro de suivi des commandes et envoi un e-mail aux clients.
- Ajout du mode de paiement « mandat Administratif ».
- Choix de la Profession en page d’Accueil : Redirige l’internaute vers la profession choisie.
Finalisation :
Comme, nous devions sortir le site au + vite, j’ai regardé si le site était fonctionnel et j’ai fait des tests de commande qui ont été concluant. par la suite, je me suis occupé du Responsive et ajouté d’autres fonctionnalités au site.
Bijouterie Sophia à Vire – Bijoux, Horlogerie, Maroquinerie…
Bijouterie Sophia est une bijouterie se trouvant à Vire en Normandie. Elle vous propose des Bijoux, de l’Horlogerie, de la Maroquinerie et des Accessoires. Elle est propose aussi bien pour Femmes, que pour Hommes. Étant une amie, je lui ai proposé de lui faire un site vitrine pour sa boutique.
le site de Sophia à Vire est un site catalogue en Prestashop.
Réalisation :
J’ai donc installé un Prestashop sur un serveur chez OVH. Puis, j’ai gardé le thème par défaut de Prestashop que j’ai renommé. Une fois installé, je me suis attaqué au graphisme sans faire de maquette. J’y allais à l’inspiration et en regardant certains thèmes payants. Je suis donc parti de ses couleurs de sa boutique qui sont le Noir et le Rouge. Puis, j’ai mis un fond de page en relation avec sa boutique.
Pour le site Bijouterie Sophia, j’ai essayé de garder le plus possible l’aspect du thème d’origine. J’ai donc simplement changer les couleurs en CSS en mettant du gris en plus du noir et du rouge. Pour le Header et le Footer, j’ai gardé les modules de base que j’ai modifié en Back-Office. Le menu a été repositionné à côté du logo et se compose de Accueil, des catégories Hommes et Femmes et Contact.
Pour la page d’accueil, j’ai gardé les modules de Base tels que :
- le Slider
- le Configurateur de Thème
- les Produits mis en avant
- le bloc Facebook
- le bloc d’Informations clients
J’ai donc créé les visuels pour le Slider et pour le configurateur de thème.
Pour la Boutique, j’ai créé des catégories et des sous-catégories sur 3 niveaux. Dans ses catégories, j’ai stylé les sous-catégories et les aperçus de produits avec une animation. Dans la Leftbar, j’ai supprimé tous les modules qui m’intéressait pas. Puis, j’ai inséré les modules suivants :
- le bloc Catégories
- le bloc Informations de la boutique
- les Fabricants
J’ai désactivé la vente de produits sur le site Bijouterie Sophia que j’ai quand même stylé à ses couleurs. Ceci lui permettra de l’activer si elle veut vendre ses produits en ligne.
Enfin, j’ai adapté le site pour qu’il soit en Responsive aussi bien pour tablettes que pour téléphones.
Biscuiterie Sainte Mère Église – Biscuiterie Artisanale en Normandie
La Biscuiterie Sainte Mère Église avait un site e-commerce en Prestashop 1.5. Ce site était dans une agence de communication concurrente.
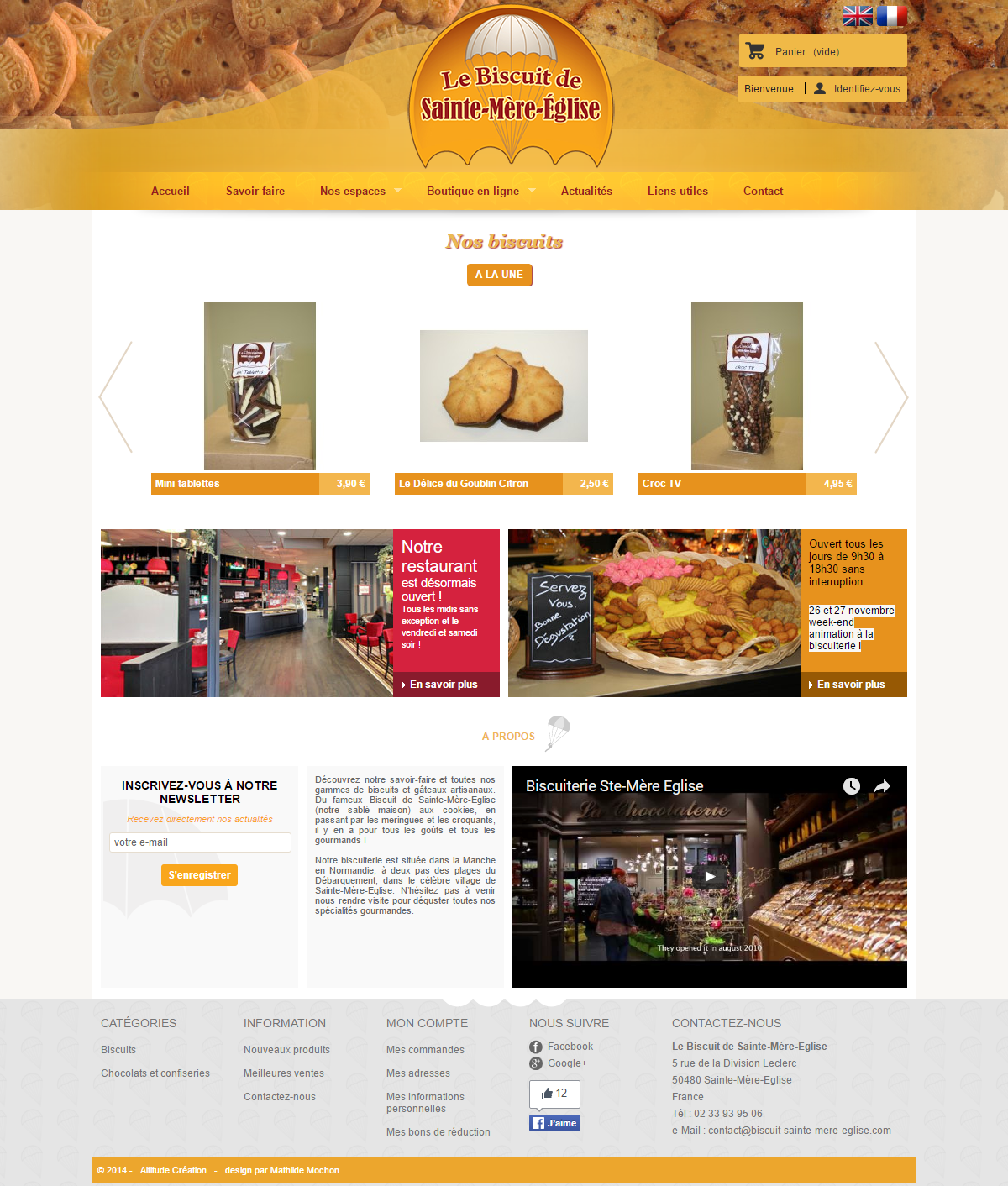
Biscuiterie Sainte Mère Église est un site e-commerce en Prestashop dont la refonte graphique a été réalisée chez Schuller Graphic.
Nous nous sommes basés sur le thème d’origine de Prestashop 1.6 pour créer la maquette. Après validation de celle-ci, j’ai intégré le site Biscuiterie Saint Mère Église. Je suis resté sur la version de Prestashop 1.5 en activant le responsive. Ensuite, j’ai repris les couleur de la maquette qui sont le marron et le bordeaux.
Réalisation
Tout d’abord, j’ai commencé à activer et à désactiver les différents modules. En effet, les modules sont présents dans le header, sur la page d’accueil et dans le footer. Mais aussi dans la leftbar. Après les avoir activé, j’ai dû les positionner correctement pour qu’ils collent avec la maquette.
Le pré-Header est composé des modules :
- Module de recherche dont j’ai ajouté 2 liens « Code Promo » et « Contactez-nous ».
- le module Utilisateur pour s’identifier.
- le module langue pour les langues française et anglaise.
Le Header est composé du logo, du panier et du menu.
Pour le Footer, j’ai mis les modules Newletter, les réseaux sociaux, le bloc du footer, le bloc catégories. Mais aussi, le bloc Mon Compte et le bloc Contact infos. J’ai aussi ajouté notre signature.
Ensuite, je me suis occupé de la page d’accueil où tout se fait en module. J’ai inséré le diaporama de page d’accueil à côté de l’éditeur de page d’accueil. Puis, j’ai inséré le module « Produits phares sur la page d’accueil ». Et, j’ai mis le module « Contenus de CMS en page d’accueil » qui va chercher plusieurs pages CMS conçus pour cette page.
Une fois tout cela réalisé, j’ai pu commencer à restyler le site en commençant par la page d’accueil des Biscuiteries Sainte Mère Église. Puis, j’ai mis aux couleurs les catégories et les fiches produits. Et, j’ai vérifié aussi le style des pages CMS.
Enfin, j’ai stylé et vérifié le responsive pour que le site Biscuiterie Sainte Mère Église passe aussi bien sur tablettes que sur téléphones mobiles.
Voici l’ancienne site avant que j’en fasse la refonte :

Bissap – Les Boissons au Gingembre ou à l’Hibiscus
Bissap est un site e-commerce en Prestashop 1.6. Ce site a été réalisé par une agence de Granville qui n’a pu le finir. Le travail réalisé sur ce site était le strict minimum, personne ne pouvait commander dessus.
Après avoir eu les accès au back-office, j’ai pu commencer le travail.
Réalisation
Tout d’abord, il fallait styler le site Bissap. J’ai laissé le background du body, le style du header et du footer. Par contre, j’ai utilisé pour le contenu un background blanc qui est plus lisible que le jaune pale. Ensuite j’ai repris la couleur rouge du logo pour les mettre sur les balises H1, H2…H6. Mais aussi, je l’ai utilisé pour les boutons et les short_product. Il ya avait aussi tout le processus de commande à styler.
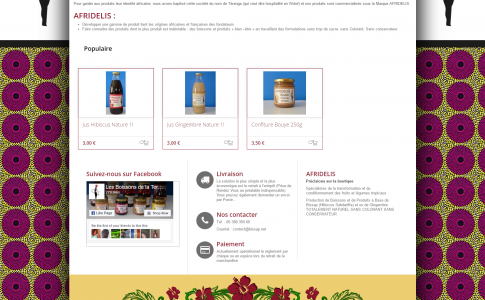
Ensuite, j’ai fait un minimum de référencement. Sur la page d’accueil, j’ai ajouté un texte d’introduction sur les boissons de la Téranga et l’Afridélis. Pour les pages Catégories, j’ai aussi ajouté un texte de référencement pour expliquer les bienfaits de chaque catégorie. En effet, Bissap vends des jus à base de fleurs d’Hibiscus, aux gingembre et de la confiture.
Pour les photos, je les ai détourées et je leur ai mis un nom pour un meilleur référencement.
Pour le processus de commande du site Bissap, j’ai ajouté des transporteurs :
- Retrait au marché de Granville dans la Manche
- Retrait en magasin à Granville en Normandie
- Envoi par la Poste : prix par tranche de poids
Pour le paiement, nous pouvons payer par Virement Bancaire, Paypal ou par Chèque.
Lorsque tout cela a été effectué, j’ai inséré un Google Analytics et j’ai envoyé le sitemaps au Webmaster Tools de Google.
Vous désirez acheter les produits de la Téranga : jus d’hibiscus ou de gimgembre, rendez-vous sur cette page.