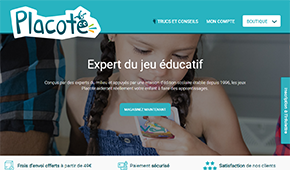
Placote – Expert du Jeu Éducatif
Placote est une maison d’édition basé au Québec. Cette maison d’édition est un expert du Jeu Éducatif pour Particuliers & Orthophonistes. Mais aussi pour le Jeu pour le Développement Socio-affectif & le Langage.
Le site de l’expert du Jeu Éducatif pour Particuliers & Orthophonistes est un Prestashop réalisé dans leur société.
Placote fait partie des Éditions Passe-Temps. Espace Orthophonie, vendant déjà les produits Passe-Temps et donc Placote, ont décidé de créer un partenariat. En effet, Placote veut s’imposer sur la France avec ses jeux. Placote n’ayant pas de locaux en France, ont décidé de s’associer avec Espace Orthophonie pour la gestion des commandes.
Réalisation :
Les Éditions Passe-Temps avait déjà un site e-commerce pour la vente de leurs produits. Mais, il avait aussi un site Placote en Prestashop 1.7. Ces 2 sites e-commerce étaient ciblés pour des clients basés au Canada. L’informaticien des Éditions Passe-Temps a donc créé un site multi-boutique. Ce site a donc une partie pour le Canada et une partie pour la France.
Ensuite, l’informaticien nous a créé des comptes employés pour accéder à la partie administration du site partie Française.
Comme pour Espace Orthophonie ou Educaland, nous voulions relier le site avec notre e-connecteur et EBP. Nous avons donc créer une clé de Webservice que j’ai intégré à mon e-connecteur. Ce e-connecteur va nous servir à remonter les commandes sur EBP. En effet, nous ne touchons pas, sur ce site, aux fiches produits et à la gestion de leur stock.
En parallèle, l’informaticien des Éditions Passe-Temps, continuait à finaliser le site de Placote. Une fois le module de paiement installé et testé, il nous a demandé de regarder si notre connecteur remonté bien les commandes. Ce qui été le cas.
Développement :
Comme pour Espace Orthophonie ou Educaland, nous voulions la remontée de certaines informations. Ces informations tels que la profession et le message d’accompagnement de la commande du client et non le transporteur comme pour Espace Orthophonie. Pour la profession, il fallait ajouter un champs personnalisé à la création du compte que les Éditions Passe-Temps ne voulait pas. Pour le message d’accompagnement, nous ne pouvions l’avoir car la version de ce Prestashop l’incluait pas, sinon il aurait fallu ajouter un champs additionnel. Enfin, nous n’avions pas besoin de la remontée du transporteur car nous envoyons cela par La Poste.
Par contre, pour automatiser au maximum le processus, j’ai repris mon module d’import de Commandes Expédiées. Celui-ci importe le numéro de suivi des commandes et envoi un e-mail aux clients. Je l’ai minimisé car il y avait qu’un seul transporteur et pas de risque de reliquat. De plus, nous avons, avec l’informaticien des Éditions Passe-Temps, vérifié mon développement pour l’inclure dans le Prestashop v.1.7.
Finalisation :
Une fois cela testé, Placote a ouvert son site au public début Mars 2019 et a annoncé son ouverture sur leur Facebook Placote.
Espace Orthophonie envoi donc les colis de Placote sans que les clients sachent que c’est Espace Orthophonie (Bon de Livrison au nom de Placote et pas de Pub Espace orthophonie).