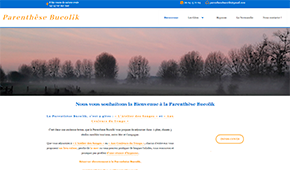
Location de Vacances – Appartement de Giens
Le site de location de vacances datant de 2012 est toujours d’actualité. Ce site créé en HTML et PHP au départ, puis mis sur un WordPress pour une administration plus facile. Lors d’un renouvellement de l’hébergement et du nom de domaine, je voulais changer d’hébergeur. En effet, étant chez SIVIT, leur version de PHP n’était plus à jour. Donc, plus de mise à jour WordPress et plus de sécurité. J’ai donc décidé de passer sur OVH comme tous mes autres sites existants. En passant chez OVH, je me décidais en plus, de donner un coup de jeunesse au site de location de vacances.
le site de Location Appartement Giens est un site de présentation en WordPress.
Réalisation :
J’ai donc fait une sauvegarde de tous les fichiers et de la base de données chez SIVIT pour la transférer chez OVH. Ensuite, il a fallu attendre le transfert du nom de domaine de la location de vacances. Le nom domaine location-appartement-giens.com était chez GANDI. De plus, SIVIT était propriétaire de ce nom de domaine.
Une fois tout cela fait, j’ai pu faire la mise à jour de WordPress et des plugins qui s’est bien passée. J’ai décidé aussi de changer le thème en prenant le mien que j’ai renommé. En effet, le thème d’avant n’était plus mise à jour et je ne pouvais plus changer les options dans les options du thème. Pour le rajeunir, j’ai décidé de garder du bleu qui fait penser à la mer. Il me fallait trouver une 2ème couleur, j’ai donc choisi un vert qui se marie très bien avec le bleu.
Je l’ai passé en plus en https grâce à l’extension Really Simple SSL et ajouté l’extension Cookie Notice. Celui-ci permettant de dire aux visiteurs que le site de location de vacances utilise des cookies.
Enfin, nous avons changé quelques photos et j’ai remanié les textes pour le référencement.
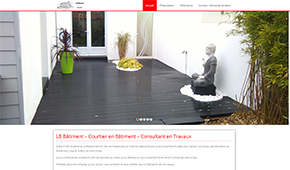
LB Bâtiment – Courtier en Bâtiment
LB Bâtiment est une entreprise dont Loïc Brisset est le gérant. Loïc Brisset est un courtier en bâtiment. LB Bâtiment se trouve aux Pieux dans la Manche. Il fait le suivi de chantier de ses clients sur Cherbourg et ses alentours (30 km).
Le site du LB Bâtiment – Courtier en Bâtiment est un WordPress.
Loïc Brisset désirait avoir un site pour l’image de son entreprise. Mais aussi, il voulait être plus visible et trouver de nouveaux clients. J’ai donc décidé de lui créer un site en Worpress en 4 pages.
Réalisation :
Tout d’abord, j’ai demandé à Loïc (LB Bâtiment) ce qui voulait voir sur son site. Il voulait surtout expliquer son métier de courtier en bâtiment. Mais aussi, montrer ses références. J’ai donc décidé de prendre un thème avec un portfolio inclus. De plus, je lui ai demandé les couleurs qui désirait. Il voulait tout sauf du orange. Je lui ai donc proposé différentes variantes de rouge. Il a opté pour le rouge primaire.
Une fois la couleur validée, j’ai pris mon thème BigJunior que j’ai renommé en lb_batiment. J’ai pris ce thème car il y avait le portfolio d’inclus. J’ai installé ce thème sur un serveur de développement. Puis, j’ai commencé à lui faire une proposition avec des images d’exemple et du Lorem Ipsum.
J’ai donc commencé par la page d’accueil. Celle-ci avec un Slider, une section Présentation, Suivi de Chantier/Travaux, Prestations, Références et Contact/Nous Situer. Ensuite, je lui ai présenté et je lui ai dit comment aller se présenter son site LB Bâtiment.
Une fois OK, nous avons décidé du nom de domaine lb-batiment-courtier-manche.fr.
Développement :
Tout d’abord, j’ai pris un hébergement chez OVH avec le nom de domaine. Puis, j’ai installé un WordPress avec le thème lb_batiment. Enfin, j’ai installé WP Maintenance pendant la construction du site Web.
Ensuite, j’ai créé 4 pages et le menu associé : Accueil, Présentation, Références et Contact/Devis. Ensuite, j’ai installé Slider Revolution pour la page d’accueil. J’ai adapté les images du Slider pour qui passent aussi bien sur ordinateurs que sur mobiles. J’ai entré le contenu de la page d’Accueil avec ces textes. Pour chaque section, j’ai fait un lien vers chaque page du site.
La page Présentation est une simple page Worpress composé de titres et de textes.
La page Références est le Portfolio de LB Bâtiment. Cette page montre les références de suivi de chantier. Mais aussi, des zones de suivi de chantier de LB Bâtiment. Lorsqu’on clique sur une référence, nous arrivons sur une page dédiée. Cette page constitué de champs grâce au plugin Advanced Custom Field. En effet, j’ai inséré des champs dans cette ordre :
- Titre (natif de Worpress)
- Sous Titre pour le listing des références en champ texte
- Image Avant/Après : 2 téléchargements d’image sous forme d’onglet
- Description du suivi de chantier en texte multilignes
- Réalisation / Suivi de Chantier en texte multilignes
- Durée de projet en champ texte
- Référence précédente et suivante sous forme d’onglet
La page Contact / Demande de Devis se compose de 2 colonnes. Dans la première, nous y trouvons ses coordonnées et une map où se trouve LB Bâtiment. La seconde colonne contient le formulaire de Contact. Dans ce formulaire, nous y trousons :
- Nature des travaux avec des cases à cocher : XXXXXXXXXXXXXXX
- Nom / Prénom
- Adresse / Code Postal / Ville
- Téléphone / E-mail
- Budget estimé / Délai
- Votre projet en quelques mots en texte multilignes
- un simple Captcha
Finalisation :
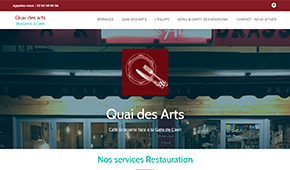
Quai des Arts
Quai des Arts est un Bar-Brasserie à la Gare de Caen (Rive Droite). Ce bar vous propose de délicieux cafés et un service restauration. En restauration, vous pouvez manger sur le pouce ou à table que ce soit en intérieur ou en extérieur.
Le site de ce Bar-Brasserie de Caen est un WordPress en One Page.
Le Quai des Arts avait déjà un site WordPress. C’était un site Web gratuit hébergé par Webnode. Le site était agréable à regarder, mais très limité pour faire un référencement. En effet, les balises HTML n’étaient pas modifiable, ni le nom des images et les ALT qui vont avec. De plus, si je devais attacher un nom de domaine à ce site, cela allez coûter plus cher que de prendre un hébergement chez OVH. J’ai donc décidé de refaire un site Web.
Réalisation :
Tout d’abord, j’ai hésité pour le choix du site. En effet, je ne savais pas si je devais lui faire un site Web de 4/5 pages ou un One-Page. Ce dernier que je n’avais jamais réalisé auparavant. L’avantage d’un site en 4/5 pages était pour le référencement de la Brasserie Quai des Arts. Dans ce cas, je crée une page pour chaque service. Mais, je n’avais pas assez de contenu et de photos pour mettre sur chaque page. J’ai donc décidé de me lancer sur un WordPress One Page.
J’ai donc cherché un thème WordPress en One Page. Il me fallait un thème avec une administration du site simple. Après plusieurs tests, j’ai trouvé le thème Llorix One Lite associé au plugin Llorix One Companion. Ce thème n’est plus à jour, mais est très simple d’utilisation.
Enfin, nous avons pris un hébergement chez OVH avec le nom de domaine brasserie-quai-des-arts.fr pour un meilleur référencement. Une fois l’hébergement pris, j’ai donc installé un WordPress. Ensuite, j’ai renommé le thème et son plugin en Brasserie Caen. Ceci, toujours pour le référencement.
Développement :
Le thème Llorix One Page et son plugin est un thème bien construit. Il ajoute l’onglet « Sections de page d’accueil » dans la personnalisation de WordPress. Dans cette section, nous retrouvons 11 sections :
- Section de Gros titre
- Fond de section de gros titre
- Services
- À propos
- L’Équipe
- Témoignages
- Sous-titre
- Informations de Contact
- Nouveautés
- Barre de logos
- Contenu d’Accueil
Pour ces sections, j’ai changé les traductions anglaises en français. Puis, je les ai mis dans un ordre bien prédéfini aussi bien en back qu’en front.
La section « Témoignages » sert pour montrer les menus. La section « Barre de logos » sert à une galerie d’images. Et la section « Contenu d’accueil » reprend la page d’accueil définie sur WordPress. Par contre, j’ai dû modifier la section « Nouveautés » qui remontait les derniers articles. Pour cette section, je remonte la page « Nous situer ». J’ai créé 2 colonnes pour cette page. Une pour afficher une carte, l’autre pour comment se rendre à la Brasserie Quai des Arts.
Une fois le contenu fait de la page et les images insérées, je me suis attaqué au style du site. Ce site est responsive, adapté aussi bien aux ordinateurs qu’aux mobiles. Ensuite, comme tout WordPress, j’ai installé des plugins :
- Maintenance pendant la construction du site
- Really Simple SSL pour mettre le site en SSL
- Enable Media Replace pour remplacer certains médias
- Yoast SEO pour le référencement
- Easy Lightbox pour la galerie d’images
- Cookie Notice pour le RGPD
- WP Super Cache pour la mise en cache
Finalisation :
Après avoir tout vérifié, j’ai créé un Google Business. J’ai mis ensuite le Quai des Arts propriétaire de ce site avec Webmaster Tools. Et j’ai donc associé un Google Analytics. Ensuite, j’ai fait des liens entrants d’autres sites (l’ancien site, Tripadvisor…) vers ce site.
Enfin, Quai des Arts, qui avait un ancien Facebook, en à créer un nouveau plus actif avec de nouvelles photos.