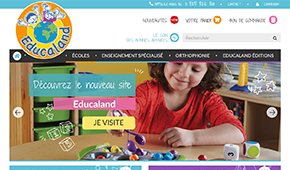
Educaland – Spécialiste des Jeux Éducatifs et Pédagogiques pour Écoles
Educaland est une maison d’Éditions, spécialiste des jeux éducatifs et pédagogique pour les écoles, l’enseignement spécialisé et l’orthophonie. La société Educaland Éditions crée leurs propres jeux et livres éducatifs et pédagogiques. Mais aussi, elle vend des produits de négoce d’autres marques tels que Schubi, Lego, Piccolia… Espace Orthophonie a racheté Educaland.
le site de jeux éducatifs et pédagogiques est un Prestashop réalisé dans la société Espace Orthophonie.
Espace Orthophonie sachant que je quittais Schuller Graphic et qu’il était en pour parler d’acheter Educaland Éditions, m’a contacté. En effet, Espace Orthophonie allait me prendre en freelance, mais ils m’ont proposé directement un CDI que j’ai accepté. Car, il fallait faire ce site, mais aussi de s’occuper des autres sites tels que Espace Orthophonie ou Ortho & Logo. Mais aussi, de faire des Newsletters et s’occuper des réseaux sociaux.
Réalisation :
Comme j’avais développé déjà le site Espace Orthophonie sur Prestashop, j’ai décidé de repartir avec un Prestashop 1.6. En effet, après avoir un brief des fonctionnalités du site, j’ai dû re-développer certains modules que j’avais développer pour Espace Orthophonie. Educaland Éditions avait déjà un site Web fait en interne. Nous avons fait le tour et décidé ce qu’on gardé. Nous avons donc décidé de garder les 4 catégories principales : Écoles, Enseignement Spécialisé, Orthophonie et Educaland Éditions.
Ensuite, nous avons contacté l’infographiste en freelance, qui fait aussi leur catalogue, pour nous faire une maquette avec nos exigences. En effet, la base des catégories de 1er niveau sont les mêmes. Les catégories Accueil, Écoles, Enseignement Spécialisé et Orthophonie sauf la catégorie Educaland Éditions. Ces catégories sont composés d’un Slider, d’un bloc Nouveautés, d’un bloc Educaland Éditions et d’un bloc Partenaires. J’ai développé ces blocs qui sont des modules administrables.
Une fois la maquette réalisée et validée, j’ai commencé à l’intégrer. Pour le Header, mise en place des modules Information Contact, Mon Compte, Mon Panier et Recherche. Puis, insertion des liens Nouveautés, Bon de Commande et le coin des bonnes affaires. Le logo qui chevauche le pré-header et le menu. Le menu composé de 5 catégories et un sous-menu lorsqu’on est sur une catégorie. La couleur de fond de celui-ci est la couleur associée à la catégorie de niveau 1. Le Footer est composé de plusieurs modules : Newsletter, Réseaux Sociaux, Bloc CMS, Mon Compte, Moyens de Paiement et Informations de contact.
Ensuite, j’ai créé les modules Nouveautés, Bloc Educaland, et Partenaires pour les catégories de 1er niveau. Je les ai ensuite installés et stylés. Puis, j’ai stylé les sous-catégories avec les Shorts Products et la page Produit. Enfin, j’ai stylé le processus de Commande avec la gestion de Mon Compte.
Développement :
Autres que les modules ci-dessus, j’ai créé d’autres modules et changé quelques fonctionnalités de Prestashop :
- Champ additionnel Profession pour les clients : Lors de la création de compte, le client doit choisir une profession.
- Détails de Commande et Commentaires : Le Transporteur, la Profession et le Commentaire du client remonte en ligne produit pour EBP.
- Export en CSV des Produits.
- Import de Commande Expédiées : Importe le numéro de suivi des commandes et envoi un e-mail aux clients.
- Ajout du mode de paiement « mandat Administratif ».
- Choix de la Profession en page d’Accueil : Redirige l’internaute vers la profession choisie.
Finalisation :
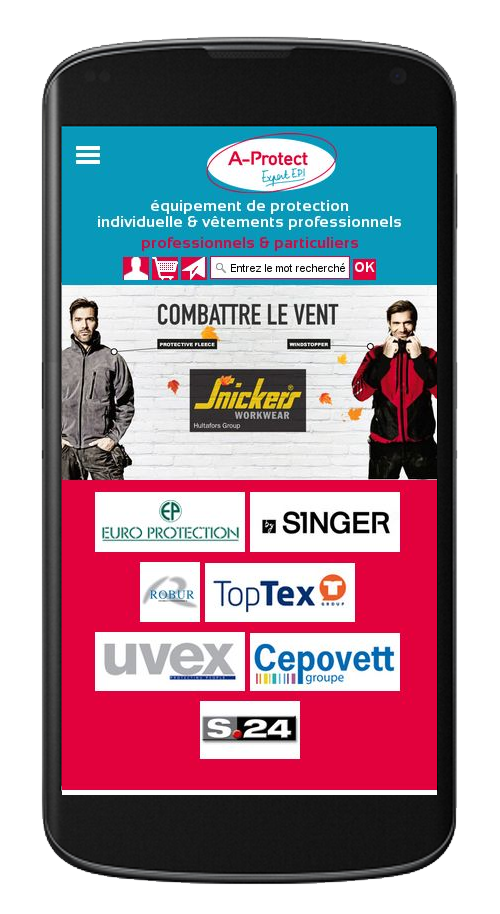
Comme, nous devions sortir le site au + vite, j’ai regardé si le site était fonctionnel et j’ai fait des tests de commande qui ont été concluant. par la suite, je me suis occupé du Responsive et ajouté d’autres fonctionnalités au site.