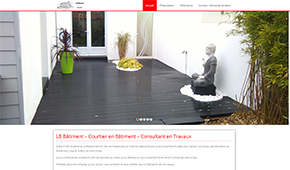
LB Bâtiment – Courtier en Bâtiment
LB Bâtiment est une entreprise dont Loïc Brisset est le gérant. Loïc Brisset est un courtier en bâtiment. LB Bâtiment se trouve aux Pieux dans la Manche. Il fait le suivi de chantier de ses clients sur Cherbourg et ses alentours (30 km).
Le site du LB Bâtiment – Courtier en Bâtiment est un WordPress.
Loïc Brisset désirait avoir un site pour l’image de son entreprise. Mais aussi, il voulait être plus visible et trouver de nouveaux clients. J’ai donc décidé de lui créer un site en Worpress en 4 pages.
Réalisation :
Tout d’abord, j’ai demandé à Loïc (LB Bâtiment) ce qui voulait voir sur son site. Il voulait surtout expliquer son métier de courtier en bâtiment. Mais aussi, montrer ses références. J’ai donc décidé de prendre un thème avec un portfolio inclus. De plus, je lui ai demandé les couleurs qui désirait. Il voulait tout sauf du orange. Je lui ai donc proposé différentes variantes de rouge. Il a opté pour le rouge primaire.
Une fois la couleur validée, j’ai pris mon thème BigJunior que j’ai renommé en lb_batiment. J’ai pris ce thème car il y avait le portfolio d’inclus. J’ai installé ce thème sur un serveur de développement. Puis, j’ai commencé à lui faire une proposition avec des images d’exemple et du Lorem Ipsum.
J’ai donc commencé par la page d’accueil. Celle-ci avec un Slider, une section Présentation, Suivi de Chantier/Travaux, Prestations, Références et Contact/Nous Situer. Ensuite, je lui ai présenté et je lui ai dit comment aller se présenter son site LB Bâtiment.
Une fois OK, nous avons décidé du nom de domaine lb-batiment-courtier-manche.fr.
Développement :
Tout d’abord, j’ai pris un hébergement chez OVH avec le nom de domaine. Puis, j’ai installé un WordPress avec le thème lb_batiment. Enfin, j’ai installé WP Maintenance pendant la construction du site Web.
Ensuite, j’ai créé 4 pages et le menu associé : Accueil, Présentation, Références et Contact/Devis. Ensuite, j’ai installé Slider Revolution pour la page d’accueil. J’ai adapté les images du Slider pour qui passent aussi bien sur ordinateurs que sur mobiles. J’ai entré le contenu de la page d’Accueil avec ces textes. Pour chaque section, j’ai fait un lien vers chaque page du site.
La page Présentation est une simple page Worpress composé de titres et de textes.
La page Références est le Portfolio de LB Bâtiment. Cette page montre les références de suivi de chantier. Mais aussi, des zones de suivi de chantier de LB Bâtiment. Lorsqu’on clique sur une référence, nous arrivons sur une page dédiée. Cette page constitué de champs grâce au plugin Advanced Custom Field. En effet, j’ai inséré des champs dans cette ordre :
- Titre (natif de Worpress)
- Sous Titre pour le listing des références en champ texte
- Image Avant/Après : 2 téléchargements d’image sous forme d’onglet
- Description du suivi de chantier en texte multilignes
- Réalisation / Suivi de Chantier en texte multilignes
- Durée de projet en champ texte
- Référence précédente et suivante sous forme d’onglet
La page Contact / Demande de Devis se compose de 2 colonnes. Dans la première, nous y trouvons ses coordonnées et une map où se trouve LB Bâtiment. La seconde colonne contient le formulaire de Contact. Dans ce formulaire, nous y trousons :
- Nature des travaux avec des cases à cocher : XXXXXXXXXXXXXXX
- Nom / Prénom
- Adresse / Code Postal / Ville
- Téléphone / E-mail
- Budget estimé / Délai
- Votre projet en quelques mots en texte multilignes
- un simple Captcha
Finalisation :
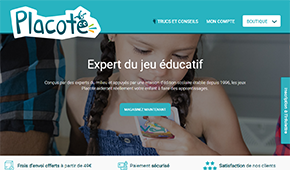
Placote – Expert du Jeu Éducatif
Placote est une maison d’édition basé au Québec. Cette maison d’édition est un expert du Jeu Éducatif pour Particuliers & Orthophonistes. Mais aussi pour le Jeu pour le Développement Socio-affectif & le Langage.
Le site de l’expert du Jeu Éducatif pour Particuliers & Orthophonistes est un Prestashop réalisé dans leur société.
Placote fait partie des Éditions Passe-Temps. Espace Orthophonie, vendant déjà les produits Passe-Temps et donc Placote, ont décidé de créer un partenariat. En effet, Placote veut s’imposer sur la France avec ses jeux. Placote n’ayant pas de locaux en France, ont décidé de s’associer avec Espace Orthophonie pour la gestion des commandes.
Réalisation :
Les Éditions Passe-Temps avait déjà un site e-commerce pour la vente de leurs produits. Mais, il avait aussi un site Placote en Prestashop 1.7. Ces 2 sites e-commerce étaient ciblés pour des clients basés au Canada. L’informaticien des Éditions Passe-Temps a donc créé un site multi-boutique. Ce site a donc une partie pour le Canada et une partie pour la France.
Ensuite, l’informaticien nous a créé des comptes employés pour accéder à la partie administration du site partie Française.
Comme pour Espace Orthophonie ou Educaland, nous voulions relier le site avec notre e-connecteur et EBP. Nous avons donc créer une clé de Webservice que j’ai intégré à mon e-connecteur. Ce e-connecteur va nous servir à remonter les commandes sur EBP. En effet, nous ne touchons pas, sur ce site, aux fiches produits et à la gestion de leur stock.
En parallèle, l’informaticien des Éditions Passe-Temps, continuait à finaliser le site de Placote. Une fois le module de paiement installé et testé, il nous a demandé de regarder si notre connecteur remonté bien les commandes. Ce qui été le cas.
Développement :
Comme pour Espace Orthophonie ou Educaland, nous voulions la remontée de certaines informations. Ces informations tels que la profession et le message d’accompagnement de la commande du client et non le transporteur comme pour Espace Orthophonie. Pour la profession, il fallait ajouter un champs personnalisé à la création du compte que les Éditions Passe-Temps ne voulait pas. Pour le message d’accompagnement, nous ne pouvions l’avoir car la version de ce Prestashop l’incluait pas, sinon il aurait fallu ajouter un champs additionnel. Enfin, nous n’avions pas besoin de la remontée du transporteur car nous envoyons cela par La Poste.
Par contre, pour automatiser au maximum le processus, j’ai repris mon module d’import de Commandes Expédiées. Celui-ci importe le numéro de suivi des commandes et envoi un e-mail aux clients. Je l’ai minimisé car il y avait qu’un seul transporteur et pas de risque de reliquat. De plus, nous avons, avec l’informaticien des Éditions Passe-Temps, vérifié mon développement pour l’inclure dans le Prestashop v.1.7.
Finalisation :
Une fois cela testé, Placote a ouvert son site au public début Mars 2019 et a annoncé son ouverture sur leur Facebook Placote.
Espace Orthophonie envoi donc les colis de Placote sans que les clients sachent que c’est Espace Orthophonie (Bon de Livrison au nom de Placote et pas de Pub Espace orthophonie).
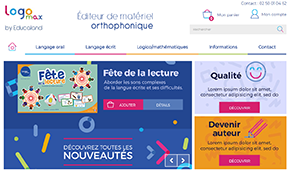
Logomax- Matériels Éducatifs et Pédagogiques pour Orthophonistes
Logomax est un éditeur de matériel orthophonique. Ces matériels éducatifs et pédagogiques sont destinées aux Orthophonistes. Le matériel de Logomax by Educaland est un dérivé du matériel des Éditions Educaland, spécialisé pour les écoles et les enseignements spécialisés. Logomax a donc pris quelques jeux des Éditions Educaland pour les orienter XXXX.
Le site de matériels éducatifs et pédagogiques est un Prestashop réalisé dans la société Espace Orthophonie.
Réalisation :
Comme j’avais développé déjà le site Espace Orthophonie sur Prestashop, j’ai décidé de repartir avec un Prestashop 1.6. En effet, après avoir un brief des fonctionnalités du site, j’ai dû re-développer certains modules que j’avais développer pour Espace Orthophonie. Educaland Éditions avait déjà un site Web fait en interne. Nous avons fait le tour et décidé ce qu’on gardé. Nous avons donc décidé de garder les 4 catégories principales : Écoles, Enseignement Spécialisé, Orthophonie et Educaland Éditions.
Ensuite, nous avons contacté l’infographiste en freelance, qui fait aussi leur catalogue, pour nous faire une maquette avec nos exigences. En effet, la base des catégories de 1er niveau sont les mêmes. Les catégories Accueil, Écoles, Enseignement Spécialisé et Orthophonie sauf la catégorie Educaland Éditions. Ces catégories sont composés d’un Slider, d’un bloc Nouveautés, d’un bloc Educaland Éditions et d’un bloc Partenaires. J’ai développé ces blocs qui sont des modules administrables.
Une fois la maquette réalisée et validée, j’ai commencé à l’intégrer. Pour le Header, mise en place des modules Information Contact, Mon Compte, Mon Panier et Recherche. Puis, insertion des liens Nouveautés, Bon de Commande et le coin des bonnes affaires. Le logo qui chevauche le pré-header et le menu. Le menu composé de 5 catégories et un sous-menu lorsqu’on est sur une catégorie. La couleur de fond de celui-ci est la couleur associée à la catégorie de niveau 1. Le Footer est composé de plusieurs modules : Newsletter, Réseaux Sociaux, Bloc CMS, Mon Compte, Moyens de Paiement et Informations de contact.
Ensuite, j’ai créé les modules Nouveautés, Bloc Educaland, et Partenaires pour les catégories de 1er niveau. Je les ai ensuite installés et stylés. Puis, j’ai stylé les sous-catégories avec les Shorts Products et la page Produit. Enfin, j’ai stylé le processus de Commande avec la gestion de Mon Compte.
Développement :
Autres que les modules ci-dessus, j’ai créé d’autres modules et changé quelques fonctionnalités de Prestashop :
- Champ additionnel Profession pour les clients : Lors de la création de compte, le client doit choisir une profession.
- Détails de Commande et Commentaires : Le Transporteur, la Profession et le Commentaire du client remonte en ligne produit pour EBP.
- Export en CSV des Produits.
- Import de Commande Expédiées : Importe le numéro de suivi des commandes et envoi un e-mail aux clients.
- Ajout du mode de paiement « mandat Administratif ».
- Choix de la Profession en page d’Accueil : Redirige l’internaute vers la profession choisie.
Finalisation :
Comme, nous devions sortir le site au + vite, j’ai regardé si le site était fonctionnel et j’ai fait des tests de commande qui ont été concluant. par la suite, je me suis occupé du Responsive et ajouté d’autres fonctionnalités au site.
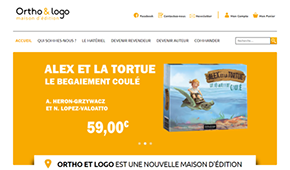
Ortho & Logo – Maison d’édition pour Orthophoniste
Ortho & Logo est une maison d’édition basé à Ifs en Normandie. Elle crée du matériel pour les Orthophonistes et les Logopèdes. Ce matériel se trouvent dans différentes catégories : Bilans, Langage Oral ou Écrit, Neurologique ou Logico-maths.
Le site de la maison d’édition est un WordPress réalisé dans l’agence Schuller Graphic.
Ortho & Logo avait prévu de vendre par le biais de leur site Web. L’agence Schuller Graphic avait donc installé un Woocommerce. Même si les fiches produits étaient créées, nous ne pouvions pas acheter sur le site Ortho & Logo.
Réalisation :
Tout d’abord, j’ai fait le tour du site. J’ai créé un Facebook pour Ortho & Logo que j’ai intégré au site Web. Ensuite, j’ai rempli les titres et les meta-descriptions de toutes les pages et les produits. Ceci grâce au plugin Yoast SEO et ses conseils.
Avant de m’attaquer au Woocomerce, il y avaient des mises à jour. Aussi bien pour Woocommerce que WordPress et les Extensions (Plugins). J’ai donc fait les mises à jour sur un serveur de test que j’ai appliqué ensuite sur Ortho & Logo.
Puis, j’ai configuré Woocommerce. En front, j’ai ajouté dans le Header, les liens Mon Compte et Mon Panier. J’ai enlevé le développement d’ACF sur la page d’accueil pour le remplacer par un shortcode Woocommerce. Puis, j’ai créé les pages Boutique, Commande et Panier sur Woocommerce. J’ai aussi créé des catégories. Une fois tout cela fait j’ai intégré ceci au site Web.
Développement :
Avant que je puisse mettre le Woocommerce en ligne, je devais tester si il était possible d’exporter les commandes. En effet, ceci pour les importer dans EBP et ne pas les resaisir à la main.
Finalisation :
Pour faire de la pub pour Ortho & Logo, Espace Orthophonie a envoyé un e-mailing. Cet e-mailing donnait une réduction de 15% sur tous les produits Ortho & Logo grâce à un bon de commande créé par mes soins.
AppliCOM – Appli pour la Gestion de Commande Fournisseur
Espace Orthophonie commande souvent des produits chez ses fournisseurs. Pour faire ces commandes, la personne exporte un CSV des produits de ce fournisseur. Puis d’exporter les statistiques de ventes à 30 jours et 60 jours. Avec ces 3 fichiers, il n’en fait qu’un et ajoute une colonne pour les quantités commandées. Après celui-ci fait, il en fait un PDF qu’il envoi par e-mail à ses fournisseurs. Je lui ai donc proposé un logiciel pour lui automatiser ceci.
L’application des commandes Fournisseurs est une application en ligne pour la gestion de commande fournisseur. Elle sert pour Espace Orthophonie et Educaland. Mais elle pourra servir aussi pour d’autres sociétés internes.
Après un bon briefing, j’ai pu commencer à développer.
Réalisation :
Tout d’abord, j’ai acheté un nom de domaine chez OVH. Puis, j’ai créé un espace Web sur notre serveur Plesk avec une base de donnée MySQL. J’ai commencé à créer une page d’authentification avec nom d’utilisateur et mot de passe. Chaque utilisateur appartient à un groupe pour différents droits. Les groupes sont Super Admin, Admin et Préparateur. Ensuite, j’ai créé la base de l’appli AppliCOM comme un site Web. Nous trouvons dans le Header, le logo qui redirige vers la page d’accueil, le sous-titre, un bouton de déconnexion et le menu. Ce menu se compose des sections suivantes : Import CSV, Commande, Livraison, Export CSV. puis d’un menu moins important, Fournisseurs Entreprises, Utilisateurs et Stats.
Après l’authentification, nous arrivons sur une page d’accueil où l’on peut choisir pour quelle entreprise on travaille : Espace Orthophonie ou Educaland.
Ensuite, la partie Import CSV d’AppliCOM permet d’importer les 3 CSV créés à partir d’EBP sans y toucher.
Développement Import & Commande :
Puis, la partie Commande reprend tous les produits importés avec leurs statistiques regroupés par Fournisseur. Dans cette partie, nous avons plusieurs alertes visuels : le rappel de commande si la dernière commande de ce fournisseur dépasse X jours, le nombre de produits dont la quantité est inférieur à 0 ou inférieur au stock désiré. Ensuite, la personne vérifie les quantités mises si une formule a été entrée dans le fournisseur ou ajoute ses propres quantités. Une fois cela fait, il visualise le montant total de sa commande et peut vérifier si il dépasse le franco de port.
Une fois validée, il va sur un formulaire pré-rempli. Ce formulaire a les champs adresse e-mail du fournisseur, l’objet, le corps du message et un PDF (créé en php avec fPDF) en pièce jointe qui peut visualiser. Une fois le formulaire validé, la commande est envoyé par e-mail et se retrouve dans la section Livraison.
Développement Livraison & Export :
La partie Livraison reprend toutes les commandes effectuées. Nous trouvons les commandes dans cette ordre : les commandes non reçues, reçues/comptées mais non rangées ou reçues. En effet, les préparateurs reçoivent une commande, ils doivent appuyer sur un bouton début comptage qu’ils peuvent suspendre à tout moment. Lorsque le comptage est terminé, un e-mail est envoyé à la personne qui s’occupe des commandes pour qu’elle puisse faire son export. Après le comptage, il y a le rayonnage. Pareil que le comptage, il y a un bouton Début, Suspendre ou Fin Rayonnage. Comme le plus souvent les commandes fournisseurs n’arrivent pas entièrement, j’ai ajouter un bouton Dupliquer la commande. lorsqu’ils dupliquent une commande, je reprends que les produits qui étaient manquants.
Dans la partie Export Commande, nous visualisons toutes les commandes (Reçue mais non exportée, Non reçue et non exportée ou reçue). La personne peut exporter une ou plusieurs commandes qui lui crée une fichier CSV. Ce fichier est ensuite d’importer dans EBP comme bon d’entrée. J’ai ajouté aussi un bouton pour chaque commande pour forcer l’export d’une commande non reçue. Celui-ci pour permettre de rentrer en stock les produits.
Finalisation :
La partie Fournisseur d’AppliCOM est incrémenté de façon automatique lors de l’import de produit. Mais, nous devons entré manuellement certains champs : le contact, le franco, les formules ou le nombre de jours.
Dans la partie Entreprise, nous retrouvons les différents champs de l’identité de l’entreprise. Mais aussi, le modèle de l’e-mail pour les fournisseurs et un champ pour les bons d’entrée EBP.
La partie Utilisateurs est composée des utilisateurs, des groupes et des permissions suivants les pages. En effet, un préparateur est autorisé que sur la page d’accueil et la page de livraisons. Enfin, il y a les statistiques du nombre de commandes, du temps de comptage et de rayonnage.
Cette application AppliCOM fait gagner du temps pour la gestion des commandes. Mais aussi, plus de papiers et surtout historique.