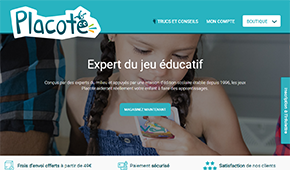
Placote – Expert du Jeu Éducatif
Placote est une maison d’édition basé au Québec. Cette maison d’édition est un expert du Jeu Éducatif pour Particuliers & Orthophonistes. Mais aussi pour le Jeu pour le Développement Socio-affectif & le Langage.
Le site de l’expert du Jeu Éducatif pour Particuliers & Orthophonistes est un Prestashop réalisé dans leur société.
Placote fait partie des Éditions Passe-Temps. Espace Orthophonie, vendant déjà les produits Passe-Temps et donc Placote, ont décidé de créer un partenariat. En effet, Placote veut s’imposer sur la France avec ses jeux. Placote n’ayant pas de locaux en France, ont décidé de s’associer avec Espace Orthophonie pour la gestion des commandes.
Réalisation :
Les Éditions Passe-Temps avait déjà un site e-commerce pour la vente de leurs produits. Mais, il avait aussi un site Placote en Prestashop 1.7. Ces 2 sites e-commerce étaient ciblés pour des clients basés au Canada. L’informaticien des Éditions Passe-Temps a donc créé un site multi-boutique. Ce site a donc une partie pour le Canada et une partie pour la France.
Ensuite, l’informaticien nous a créé des comptes employés pour accéder à la partie administration du site partie Française.
Comme pour Espace Orthophonie ou Educaland, nous voulions relier le site avec notre e-connecteur et EBP. Nous avons donc créer une clé de Webservice que j’ai intégré à mon e-connecteur. Ce e-connecteur va nous servir à remonter les commandes sur EBP. En effet, nous ne touchons pas, sur ce site, aux fiches produits et à la gestion de leur stock.
En parallèle, l’informaticien des Éditions Passe-Temps, continuait à finaliser le site de Placote. Une fois le module de paiement installé et testé, il nous a demandé de regarder si notre connecteur remonté bien les commandes. Ce qui été le cas.
Développement :
Comme pour Espace Orthophonie ou Educaland, nous voulions la remontée de certaines informations. Ces informations tels que la profession et le message d’accompagnement de la commande du client et non le transporteur comme pour Espace Orthophonie. Pour la profession, il fallait ajouter un champs personnalisé à la création du compte que les Éditions Passe-Temps ne voulait pas. Pour le message d’accompagnement, nous ne pouvions l’avoir car la version de ce Prestashop l’incluait pas, sinon il aurait fallu ajouter un champs additionnel. Enfin, nous n’avions pas besoin de la remontée du transporteur car nous envoyons cela par La Poste.
Par contre, pour automatiser au maximum le processus, j’ai repris mon module d’import de Commandes Expédiées. Celui-ci importe le numéro de suivi des commandes et envoi un e-mail aux clients. Je l’ai minimisé car il y avait qu’un seul transporteur et pas de risque de reliquat. De plus, nous avons, avec l’informaticien des Éditions Passe-Temps, vérifié mon développement pour l’inclure dans le Prestashop v.1.7.
Finalisation :
Une fois cela testé, Placote a ouvert son site au public début Mars 2019 et a annoncé son ouverture sur leur Facebook Placote.
Espace Orthophonie envoi donc les colis de Placote sans que les clients sachent que c’est Espace Orthophonie (Bon de Livrison au nom de Placote et pas de Pub Espace orthophonie).
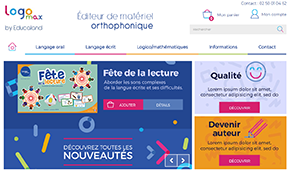
Logomax- Matériels Éducatifs et Pédagogiques pour Orthophonistes
Logomax est un éditeur de matériel orthophonique. Ces matériels éducatifs et pédagogiques sont destinées aux Orthophonistes. Le matériel de Logomax by Educaland est un dérivé du matériel des Éditions Educaland, spécialisé pour les écoles et les enseignements spécialisés. Logomax a donc pris quelques jeux des Éditions Educaland pour les orienter XXXX.
Le site de matériels éducatifs et pédagogiques est un Prestashop réalisé dans la société Espace Orthophonie.
Réalisation :
Comme j’avais développé déjà le site Espace Orthophonie sur Prestashop, j’ai décidé de repartir avec un Prestashop 1.6. En effet, après avoir un brief des fonctionnalités du site, j’ai dû re-développer certains modules que j’avais développer pour Espace Orthophonie. Educaland Éditions avait déjà un site Web fait en interne. Nous avons fait le tour et décidé ce qu’on gardé. Nous avons donc décidé de garder les 4 catégories principales : Écoles, Enseignement Spécialisé, Orthophonie et Educaland Éditions.
Ensuite, nous avons contacté l’infographiste en freelance, qui fait aussi leur catalogue, pour nous faire une maquette avec nos exigences. En effet, la base des catégories de 1er niveau sont les mêmes. Les catégories Accueil, Écoles, Enseignement Spécialisé et Orthophonie sauf la catégorie Educaland Éditions. Ces catégories sont composés d’un Slider, d’un bloc Nouveautés, d’un bloc Educaland Éditions et d’un bloc Partenaires. J’ai développé ces blocs qui sont des modules administrables.
Une fois la maquette réalisée et validée, j’ai commencé à l’intégrer. Pour le Header, mise en place des modules Information Contact, Mon Compte, Mon Panier et Recherche. Puis, insertion des liens Nouveautés, Bon de Commande et le coin des bonnes affaires. Le logo qui chevauche le pré-header et le menu. Le menu composé de 5 catégories et un sous-menu lorsqu’on est sur une catégorie. La couleur de fond de celui-ci est la couleur associée à la catégorie de niveau 1. Le Footer est composé de plusieurs modules : Newsletter, Réseaux Sociaux, Bloc CMS, Mon Compte, Moyens de Paiement et Informations de contact.
Ensuite, j’ai créé les modules Nouveautés, Bloc Educaland, et Partenaires pour les catégories de 1er niveau. Je les ai ensuite installés et stylés. Puis, j’ai stylé les sous-catégories avec les Shorts Products et la page Produit. Enfin, j’ai stylé le processus de Commande avec la gestion de Mon Compte.
Développement :
Autres que les modules ci-dessus, j’ai créé d’autres modules et changé quelques fonctionnalités de Prestashop :
- Champ additionnel Profession pour les clients : Lors de la création de compte, le client doit choisir une profession.
- Détails de Commande et Commentaires : Le Transporteur, la Profession et le Commentaire du client remonte en ligne produit pour EBP.
- Export en CSV des Produits.
- Import de Commande Expédiées : Importe le numéro de suivi des commandes et envoi un e-mail aux clients.
- Ajout du mode de paiement « mandat Administratif ».
- Choix de la Profession en page d’Accueil : Redirige l’internaute vers la profession choisie.
Finalisation :
Comme, nous devions sortir le site au + vite, j’ai regardé si le site était fonctionnel et j’ai fait des tests de commande qui ont été concluant. par la suite, je me suis occupé du Responsive et ajouté d’autres fonctionnalités au site.
Ortho & Logo – Maison d’édition pour Orthophoniste
Ortho & Logo est une maison d’édition basé à Ifs en Normandie. Elle crée du matériel pour les Orthophonistes et les Logopèdes. Ce matériel se trouvent dans différentes catégories : Bilans, Langage Oral ou Écrit, Neurologique ou Logico-maths.
Le site de la maison d’édition est un WordPress réalisé dans l’agence Schuller Graphic.
Ortho & Logo avait prévu de vendre par le biais de leur site Web. L’agence Schuller Graphic avait donc installé un Woocommerce. Même si les fiches produits étaient créées, nous ne pouvions pas acheter sur le site Ortho & Logo.
Réalisation :
Tout d’abord, j’ai fait le tour du site. J’ai créé un Facebook pour Ortho & Logo que j’ai intégré au site Web. Ensuite, j’ai rempli les titres et les meta-descriptions de toutes les pages et les produits. Ceci grâce au plugin Yoast SEO et ses conseils.
Avant de m’attaquer au Woocomerce, il y avaient des mises à jour. Aussi bien pour Woocommerce que WordPress et les Extensions (Plugins). J’ai donc fait les mises à jour sur un serveur de test que j’ai appliqué ensuite sur Ortho & Logo.
Puis, j’ai configuré Woocommerce. En front, j’ai ajouté dans le Header, les liens Mon Compte et Mon Panier. J’ai enlevé le développement d’ACF sur la page d’accueil pour le remplacer par un shortcode Woocommerce. Puis, j’ai créé les pages Boutique, Commande et Panier sur Woocommerce. J’ai aussi créé des catégories. Une fois tout cela fait j’ai intégré ceci au site Web.
Développement :
Avant que je puisse mettre le Woocommerce en ligne, je devais tester si il était possible d’exporter les commandes. En effet, ceci pour les importer dans EBP et ne pas les resaisir à la main.
Finalisation :
Pour faire de la pub pour Ortho & Logo, Espace Orthophonie a envoyé un e-mailing. Cet e-mailing donnait une réduction de 15% sur tous les produits Ortho & Logo grâce à un bon de commande créé par mes soins.
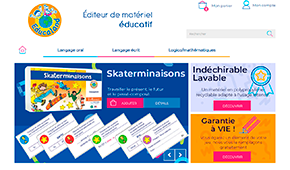
Educaland – Spécialiste des Jeux Éducatifs et Pédagogiques pour Écoles
Educaland est une maison d’Éditions, spécialiste des jeux éducatifs et pédagogique pour les écoles, l’enseignement spécialisé et l’orthophonie. La société Educaland Éditions crée leurs propres jeux et livres éducatifs et pédagogiques. Mais aussi, elle vend des produits de négoce d’autres marques tels que Schubi, Lego, Piccolia… Espace Orthophonie a racheté Educaland.
le site de jeux éducatifs et pédagogiques est un Prestashop réalisé dans la société Espace Orthophonie.
Espace Orthophonie sachant que je quittais Schuller Graphic et qu’il était en pour parler d’acheter Educaland Éditions, m’a contacté. En effet, Espace Orthophonie allait me prendre en freelance, mais ils m’ont proposé directement un CDI que j’ai accepté. Car, il fallait faire ce site, mais aussi de s’occuper des autres sites tels que Espace Orthophonie ou Ortho & Logo. Mais aussi, de faire des Newsletters et s’occuper des réseaux sociaux.
Réalisation :
Comme j’avais développé déjà le site Espace Orthophonie sur Prestashop, j’ai décidé de repartir avec un Prestashop 1.6. En effet, après avoir un brief des fonctionnalités du site, j’ai dû re-développer certains modules que j’avais développer pour Espace Orthophonie. Educaland Éditions avait déjà un site Web fait en interne. Nous avons fait le tour et décidé ce qu’on gardé. Nous avons donc décidé de garder les 4 catégories principales : Écoles, Enseignement Spécialisé, Orthophonie et Educaland Éditions.
Ensuite, nous avons contacté l’infographiste en freelance, qui fait aussi leur catalogue, pour nous faire une maquette avec nos exigences. En effet, la base des catégories de 1er niveau sont les mêmes. Les catégories Accueil, Écoles, Enseignement Spécialisé et Orthophonie sauf la catégorie Educaland Éditions. Ces catégories sont composés d’un Slider, d’un bloc Nouveautés, d’un bloc Educaland Éditions et d’un bloc Partenaires. J’ai développé ces blocs qui sont des modules administrables.
Une fois la maquette réalisée et validée, j’ai commencé à l’intégrer. Pour le Header, mise en place des modules Information Contact, Mon Compte, Mon Panier et Recherche. Puis, insertion des liens Nouveautés, Bon de Commande et le coin des bonnes affaires. Le logo qui chevauche le pré-header et le menu. Le menu composé de 5 catégories et un sous-menu lorsqu’on est sur une catégorie. La couleur de fond de celui-ci est la couleur associée à la catégorie de niveau 1. Le Footer est composé de plusieurs modules : Newsletter, Réseaux Sociaux, Bloc CMS, Mon Compte, Moyens de Paiement et Informations de contact.
Ensuite, j’ai créé les modules Nouveautés, Bloc Educaland, et Partenaires pour les catégories de 1er niveau. Je les ai ensuite installés et stylés. Puis, j’ai stylé les sous-catégories avec les Shorts Products et la page Produit. Enfin, j’ai stylé le processus de Commande avec la gestion de Mon Compte.
Développement :
Autres que les modules ci-dessus, j’ai créé d’autres modules et changé quelques fonctionnalités de Prestashop :
- Champ additionnel Profession pour les clients : Lors de la création de compte, le client doit choisir une profession.
- Détails de Commande et Commentaires : Le Transporteur, la Profession et le Commentaire du client remonte en ligne produit pour EBP.
- Export en CSV des Produits.
- Import de Commande Expédiées : Importe le numéro de suivi des commandes et envoi un e-mail aux clients.
- Ajout du mode de paiement « mandat Administratif ».
- Choix de la Profession en page d’Accueil : Redirige l’internaute vers la profession choisie.
Finalisation :
Comme, nous devions sortir le site au + vite, j’ai regardé si le site était fonctionnel et j’ai fait des tests de commande qui ont été concluant. par la suite, je me suis occupé du Responsive et ajouté d’autres fonctionnalités au site.
Espace Orthophonie – Spécialiste du matériel orthophonie
Espace Orthophonie avait un site de e-commerce en E-majine par Médialibs. Elle est revenue vers nous pour refaire leur site e-commerce. Nous leur avons proposé un site sous Prestashop.
Espace Ortho est un site e-commerce en Prestashop réalisé chez Schuller Graphic.
Nous nous sommes basés sur le thème d’origine de Prestashop pour créer la maquette. Après validation de celle-ci, j’ai intégré le site Espace Orthophonie. J’ai repris les couleurs dominantes du logo le Violet et le Vert. Après avoir intégré le header et le footer, je me suis attaqué aux catégories et fiches produits.
Développement Front et Back
Ensuite, j’ai dû faire des développements pour certaines fonctionnalités du site. Ses développements ont été faits sous forme de modules.
- Produits mis en avant sur la page d’accueil – Nouveautés. Le client peut donc choisir la catégorie qui est relié à ce module et le nombre de produits à afficher.
- Produits mis en avant sur la page d’accueil – Notre Sélection. Le client peut donc choisir la catégorie qui est relié à ce module et le nombre de produits à afficher.
- Produits mis en avant dans le colonne de droite – Top Ventes. Le client peut donc choisir la catégorie qui est relié à ce module et le nombre de produits à afficher.
- Champ Additionnel Client. Lors d’une inscription d’un client, j’ai ajouté un champ Profession qui est obligatoire. De plus, Espace orthophonie peut administrer ses professions en back-office.
- Export des Produits. Espace Orthophonie désirait avoir un export de leurs produits en CSV. Cet export renvoie toutes les catégories associées car Prestashop ne sort que la catégorie par défaut.
- Détails de Commande et commentaires : c’est un hook qui ajoute 2 lignes produits sur la commande. Une ligne servant à mettre le transporteur et le moyen de paiement, l’autre concerne les commentaires du client. En effet, le site Espace Orthophonie est relié à EBP grâce à une passerelle et au WebService. Mais cette passerelle ne redescend pas ses informations.
- Import des Commandes. Lorsque Espace Orthophonie reçoit les chèques ou les virements, prépare ou envoie les colis, leur logiciel exporte un CSV. Ensuite Espace Orthophonie importe celui-ci sur mon module. Cela change l’état de commande et envoi un e-mail au client. Suivant le transporteur et suivant si c’est un reliquat ou non, l’e-mail est différent. C’est Espace Orthophine qui m’a fourni les 6 e-mails en HTML et texte.
Développement Spécifique
De plus, avant de sortir le site, je leur ai fait des développements spécifiques.
- Exporter la liste des clients en CSV par EBP avec leur mot de passe crypté E-majine. Puis les importer sous Prestashop,
- Auteur des produits. J’importe ceux-ci dans les caractéristiques Produits grâce à un CSV,
- Import des images supplémentaires en Documents joints dans la fiche produit car EBP n’envoi que l’image principale
- Import des abonnées Newsletter.
Enfin, je me suis occupé du responsive du site Espace Orthophonie. Celui-ci est le plus navigable possible aussi bien pour téléphones, tablettes, petit écran et écran standard.
Emperyland France – Fabricant d’éclairage à LED et solaire
Emperyland France est une entreprise basé à Tirepied dans la Manche (Normandie). Elle est spécialisée dans des nouveaux systèmes d’éclairage solaire principalement LED. Mais aussi sur les lampadaires solaires, sur les éclairages extérieurs, les éclairages de tunnels et les éclairages d’intérieur LED. L’entreprise Emperyland France nous a sollicités pour lui créer un site e-commerce réservé aux professionnels.
Emperyland France est un site e-commerce en Prestashop réalisé chez Schuller Graphic.
Réalisation :
J’ai donc installé un prestashop sur un serveur privé OVH. Suite à la validation de la maquette par le client, l’infographiste a installé le thème associé à la maquette. Puis il l’a mis aux couleurs Emperyland France.
Ensuite, j’ai dû modifier l’emplacement de modules appartenant aux thèmes. En effet, la remontée d’articles du blog se faisait que dans la partie centrale de la page d’accueil. J’ai dû donc modifier son point d’accroche (Hook) pour le mettre dans la LeftBar. Sur le thème sélectionné, nous trouvons sur la page d’accueil en partie centrale, les modules « Nouveaux produits » et « Meilleurs Ventes ». Je devais donc installer d’autres modules tels que les « Promotions du mois » et la « Sélection Coup de Cœur ».
Intégration de 2 boutons par l’infographiste :
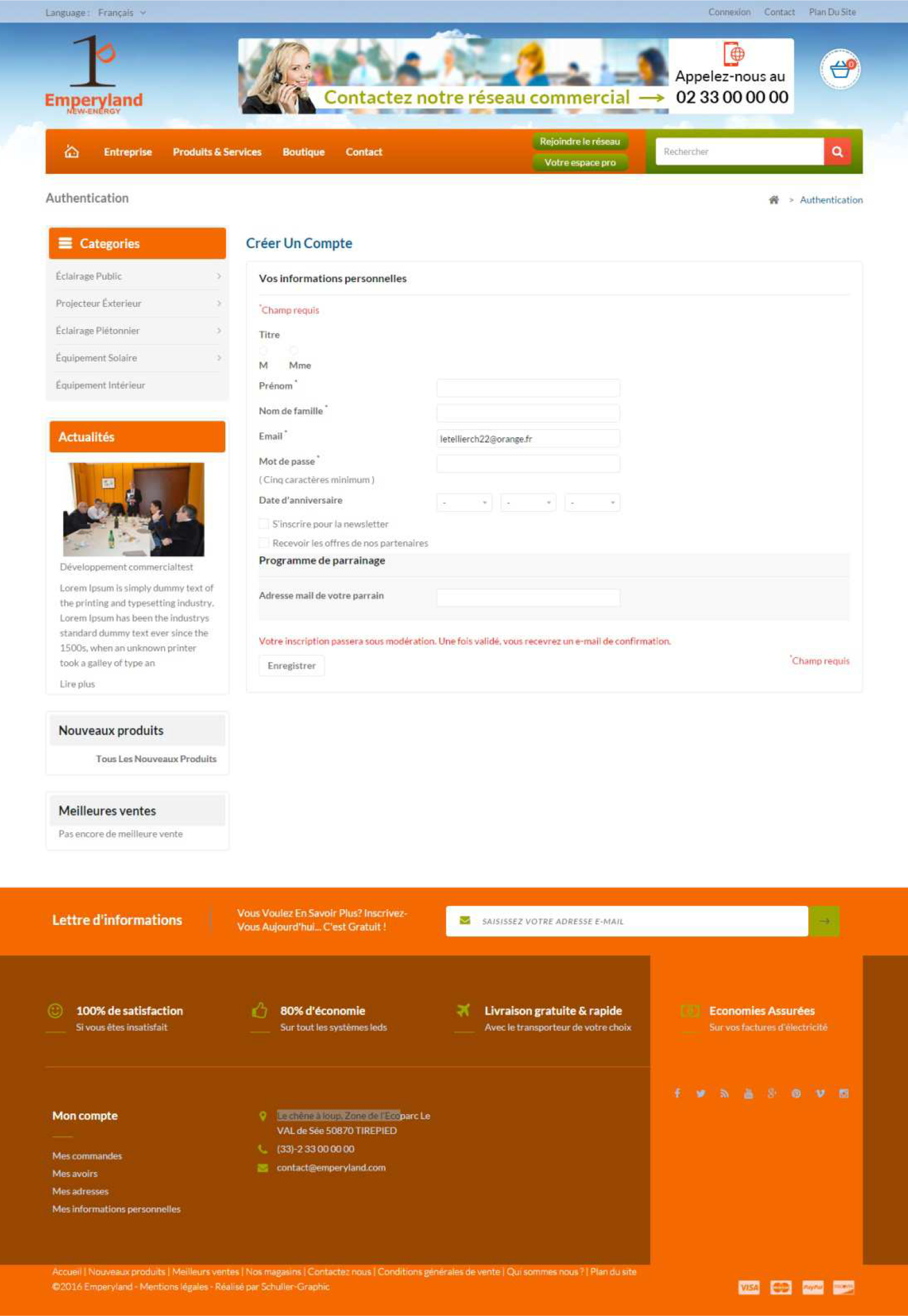
- Votre espace pro : ce lien redirige l’internaute sur la rubrique « mon compte » où l’internaute peut s’inscrire. A la fin de ce formulaire, j’ai mis une information pour l’internaute :
Votre inscription passera sous modération. Une fois validé, vous recevrez un e-mail de confirmation.
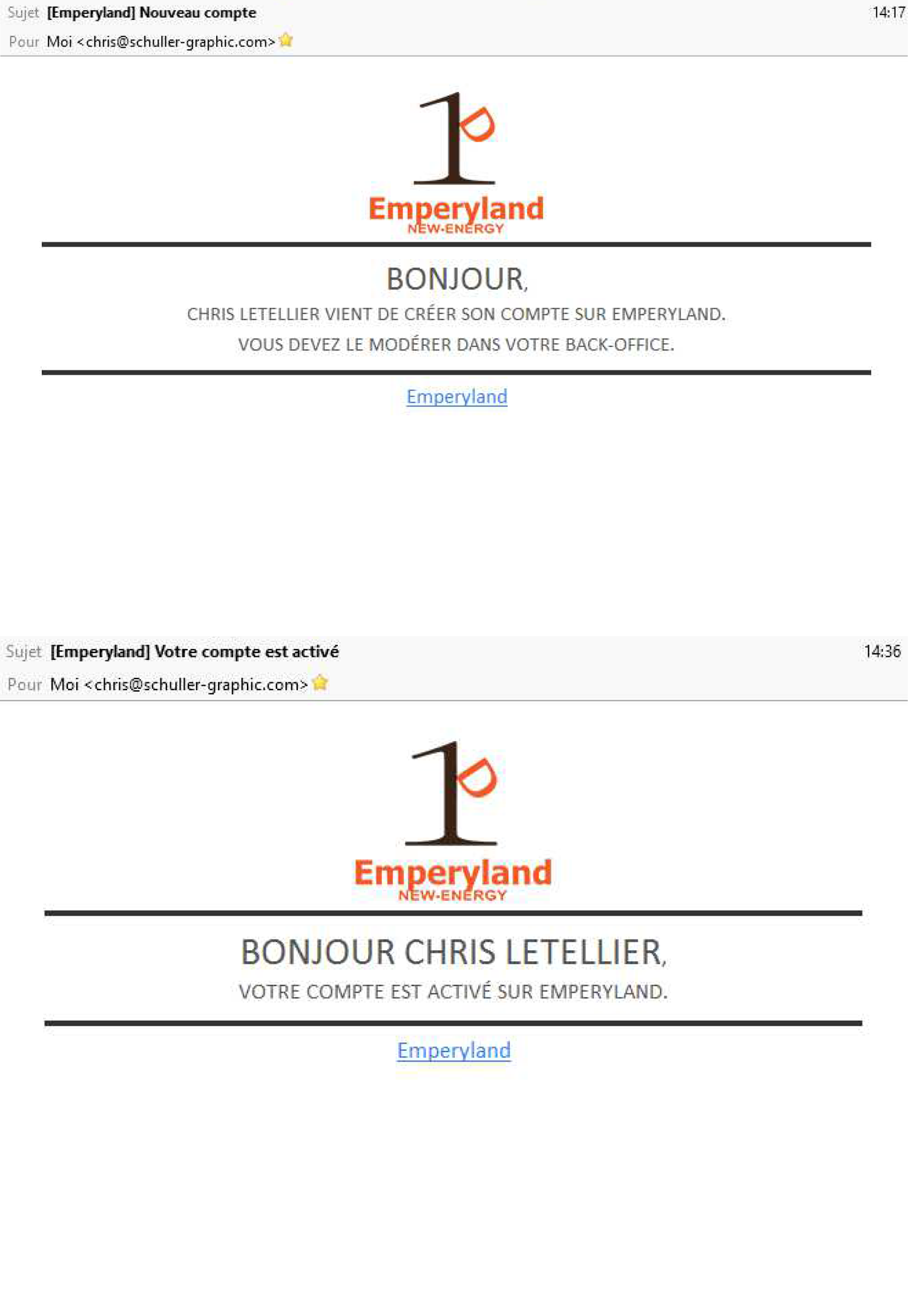
Grâce à un module créé, je fais un hook après l’inscription de l’internaute. Par la suite, celui-ci reprend l’e-mail de l’administrateur et lui envoie un e-mail (HTML et Texte). Cet e-mail le prévient qu’un utilisateur vient de créer un compte. Il doit donc le modérer dans la partie admisnistration du site Emperyland France. Lors de la modération de celui-ci dans la partie administration, j’ai créé le même module. Ce module utilise un hook différent que le module précédant. Par conséquent, je vérifie bien que ça soit la modération qui a bien été modifiée. Vous trouverez les exemples d’e-mails envoyés ci-dessous.
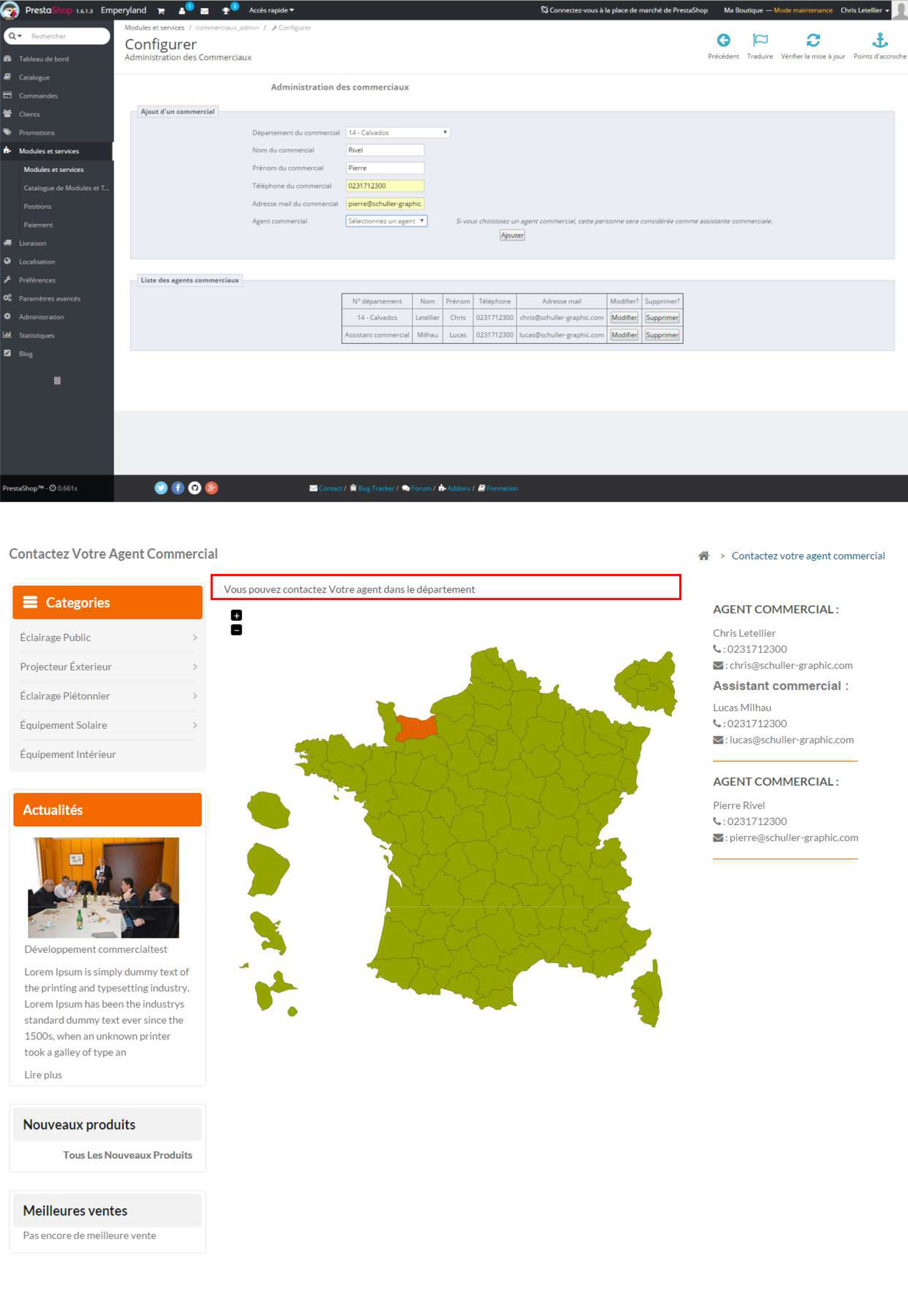
- Rejoindre le réseau (qui se trouve en bannière dans le Header). Cette partie sert à l’internaute de trouver un agent commercial ou un assistant suivant le département. J’ai donc créé dans une page CMS une carte de France en SVG découpée en département. Lors d’un clique sur un département, je vais chercher en base les agents commerciaux. Ses agents sont reliés à leur assistant liés à ce département. J’affiche ses informations à droite de cette carte. Pour administrer cette carte, j’ai créé un module « Administration des commerciaux ». L’administrateur d’Emperyland France peut donc créer des agents commerciaux et des assistants commerciaux. Mais il peut aussi les modifier et les supprimer. Enfin, l’administrateur doit renseigner le département, le nom, le prénom, le numéro de téléphone et l’adresse e-mail. De plus, pour un assistant commercial, il doit renseigner son agent commercial.
Conclusion et Diaporama :
Malheureusement, le site Emperyland France que vous voyez sur cette page n’a pu aboutir. De plus, vous pouvez voir son site en cliquant ici créé par son Webmaster.