

Pneu à Bas Prix – Agence de pneu dans le Nord et le Grand-Ouest
Pneu à Bas Prix est une société qui regroupe plusieurs agence de pneu. Ses agences sont situées dans le Grand-Ouest de la France, Normandie, Bretagne, Pays de la Loire. Elles vous proposent la vente de pneus, mais aussi montage, équilibrage, réparation de crevaison, parallélisme, freinage… Pneu à Bas Prix nous a recontacté pour remettre à jour le graphisme de son site. Mais aussi, avoir un moteur de recherche pour trouver son pneu.
le site Pneu à Bas Prix est un site vitrine E-majine réalisé dans l’agence Schuller Graphic.
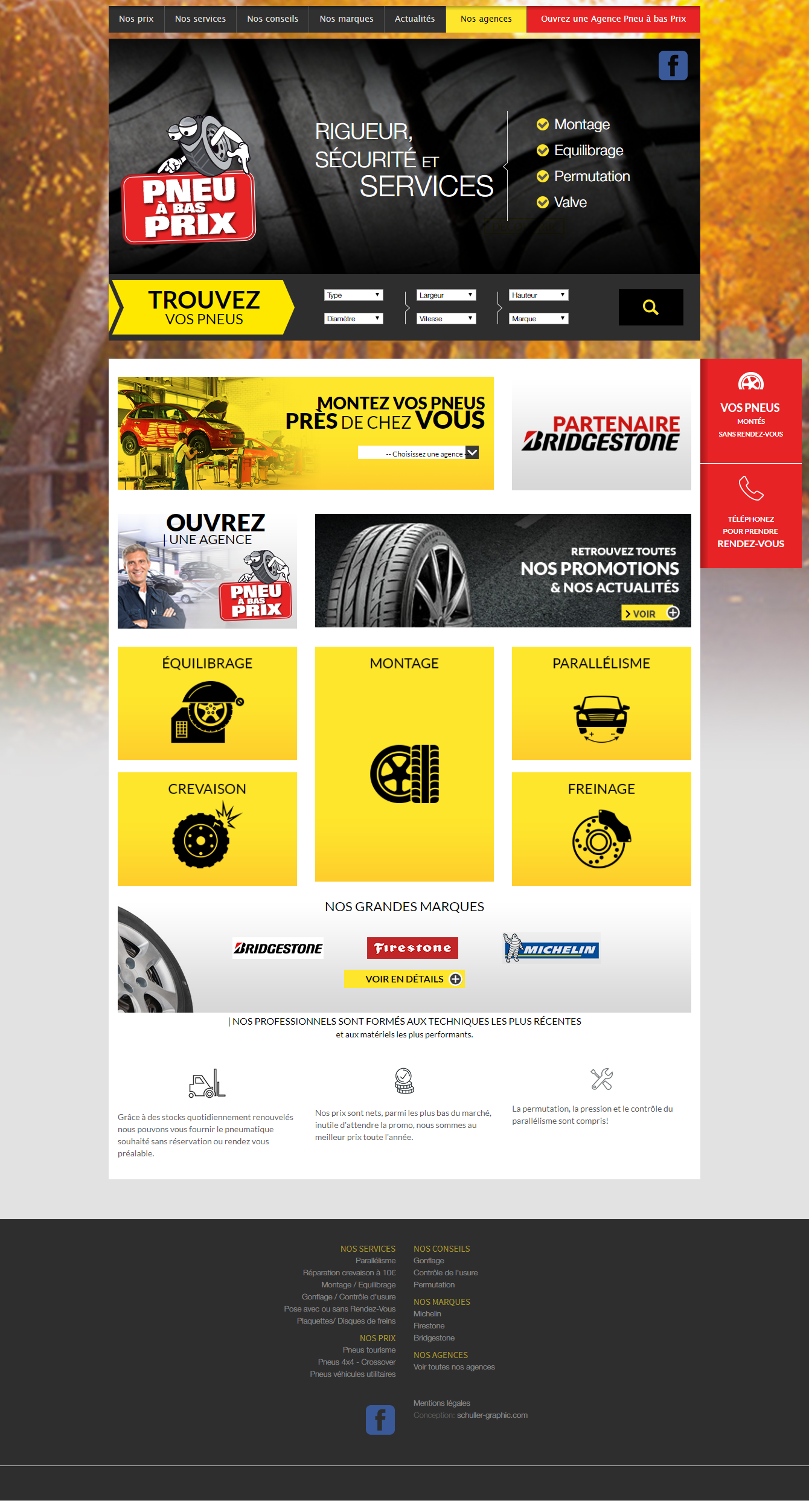
Tout d’abord, pour faire sa maquette, l’infographiste s’est basé sur 3 couleurs : Noir, Jaune et Rouge. Une fois la maquette validée par le client, l’infographiste a fait aussi une maquette en Responsive. Ceci pour montrer à Pneu à Bas Prix comment se déroule un site Web en Responsive.
Réalisation :
Comme Pneu a Bas Prix était déjà en ligne, j’ai dû dupliquer le site E-majine chez Médialibs. Une fois dupliqué, je me suis posé la question comment j’allais gérer le moteur de recherche. Deux solutions se proposait :
- Le moteur de recherche du catalogue d’E-majine.
- Un développement spécifique.
Pour avoir le catalogue d’E-majine, Pneu à Bas Prix aurait dû payer en plus. Puis, le moteur de recherche n’aurait pas fonctionné comme moi je le souhaitais. J’ai donc choisi de le développer.
J’ai un créé un développement spécifique sous E-majine pour le Front et le Back-Office. En Back-Office, j’ai créé une section pneu dans laquelle se trouve les marques et les pneus. Pour les marques, nous trouvons le nom de la marque te son logo associée. Pour les pneus, nous trouvons plusieurs champs :
- le Type
- la Largeur / La Hauteur / le Diamètre et la Vitesse
- la Marque
- l’indice de Consommation / l’indice du Temps et le Bruit.
Le client peut donc ajouter, modifier ou supprimer à sa convenance. En front, j’ai créé un widget spécifique. Ce widget reprend les champs Type, Largeur, Hauteur, Diamètre, Vitesse et Marque. L’internaute doit choisir son type de pneu dans l’ordre vu précédemment. Mais il n’est pas obligé de remplir tous les champs. Une fois qu’il a choisi un champ, le champ suivant s’actualise en Ajax avec les résultats qu’il trouve.
Finalisation :
Une fois que le développement spécifique a été fait, le client a entré ses pneus et l’infographiste a pu intégré le site. Ensuite, nous avons transféré le nom de domaine sur ce nouveau site.
Je vous ai mis un imprime écran de l’ancien site :