

Gestion de Projets en ligne – Planning – Temps de travail
Dans l’agence Schuller Graphic, nous utilisons le planning commun en ligne Tom’s Planner pour les projets. Mais celui-ci, nous convenais pas pour noter les heures effectuées sur un projet. Au lieu de noter nos heures sur un dossier ou une feuille de calcul de type Excel, j’ai décidé de créer un back-office en ligne.
Le développement Gestion de Projets a été développé en PHP/MySQL à mes temps perdus pour le confort de l’équipe.
Réalisation :
J’ai donc repris le back-office de Netto Décor Qualité que j’ai installé dans un dossier d’un de nos serveurs dédiés. Ensuite, j’ai réfléchi sur la base de données pour la construire, voir quels champs que je devais mettre et dans quelle table.
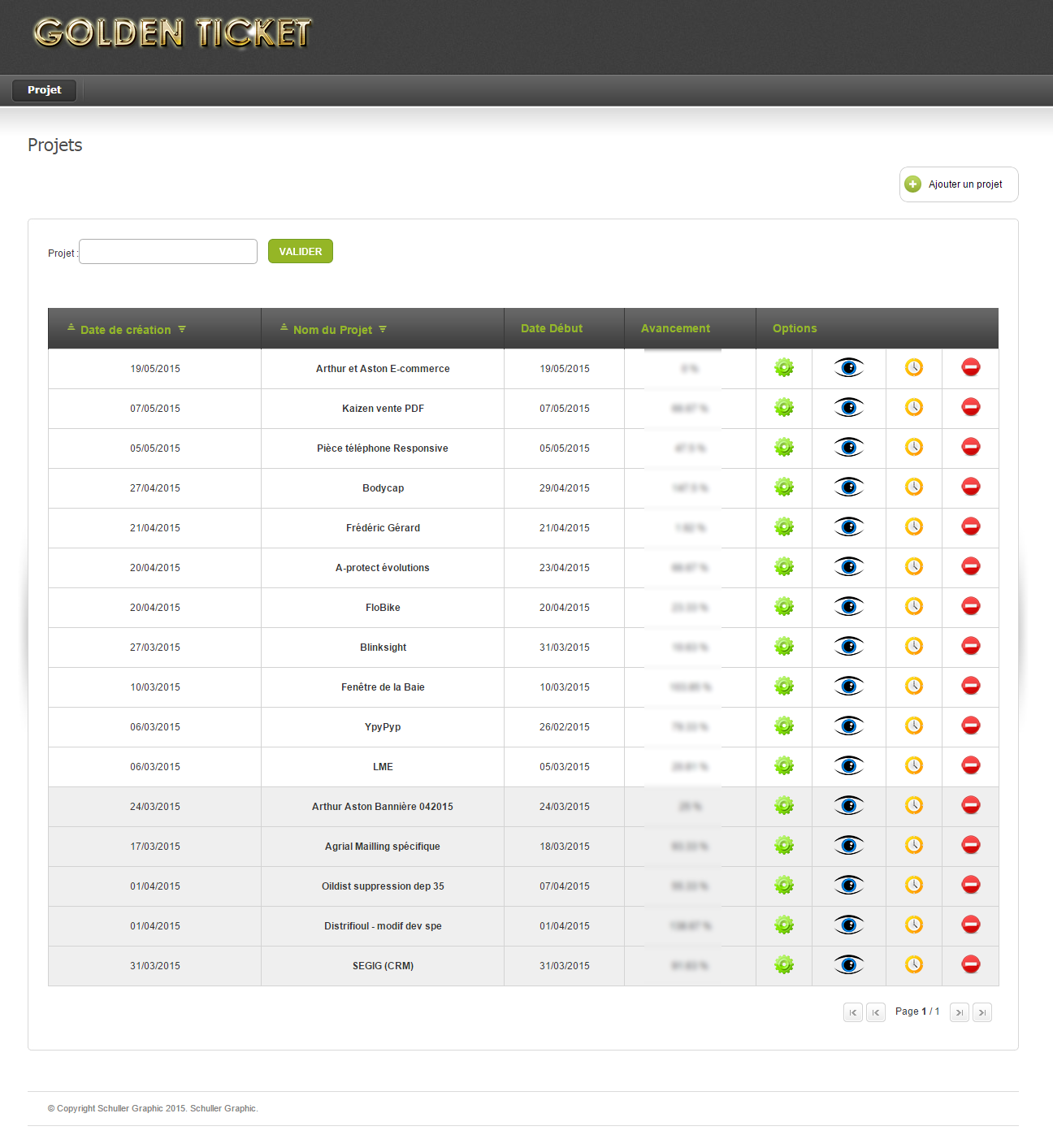
J’ai commencé à créer la page d’accueil de cette gestion de projets avec un bouton Ajouter un projet et le tableau présentant les différents projets avec comme colonnes : Date de création, Nom du projet, Date de début, Avancement du projet en pourcentage, et une colonne Options qui contient les boutons Modifier, Visualiser, Ajout de Temps et Supprimer.
Le bouton Ajouter un Projet s’ouvre en fancybox car il y a très peu de champs à remplir : le nom du projet, les différents temps prévus (Graphisme, Gestion de projet, Développement, Intégration, Contenu). De plus, nous pouvons ajouter des notes grâce à un ou plusieurs champs Textarea.
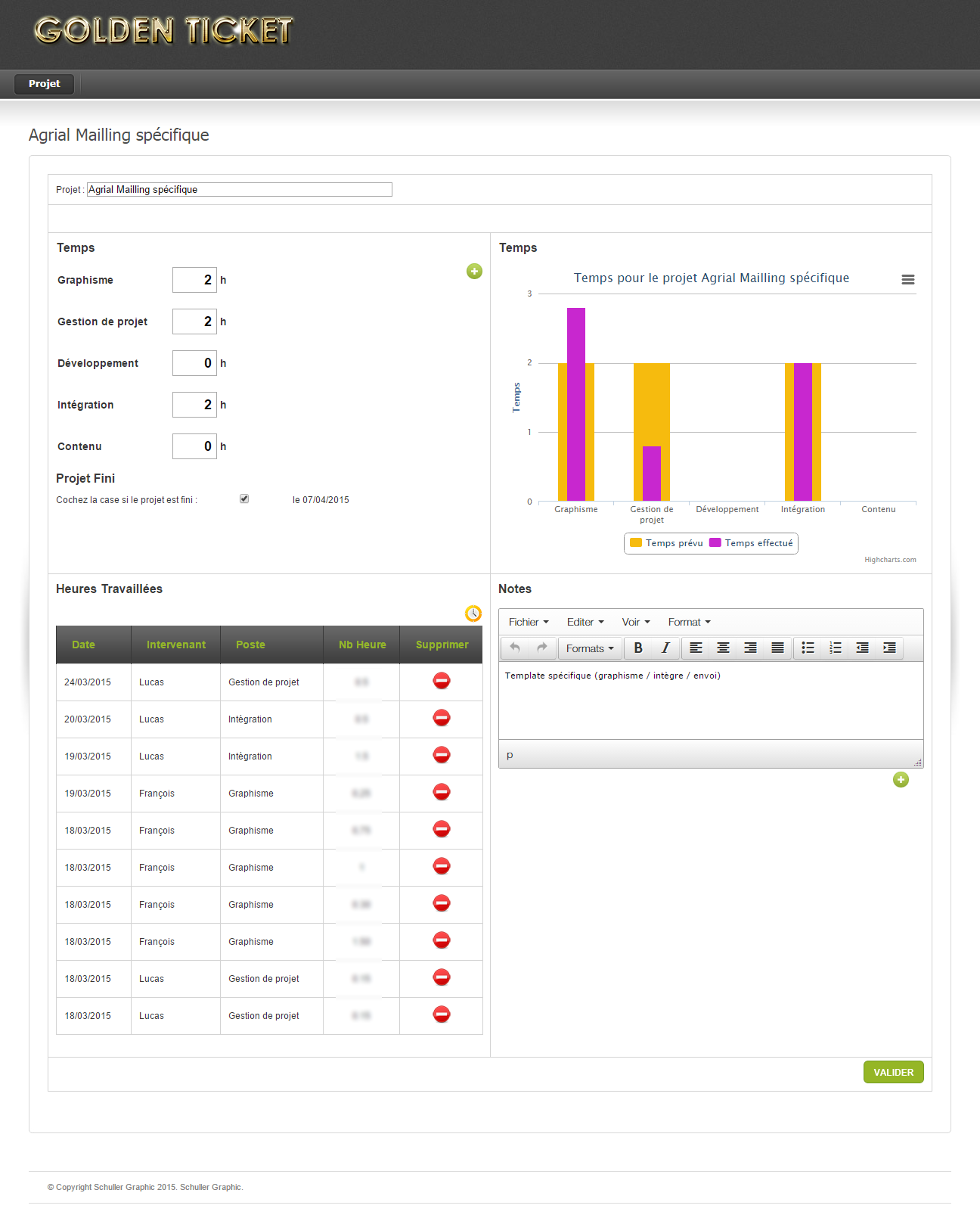
La fenêtre Modification reprend tous les champs ci-dessous, mais aussi un tableau des heures travaillées par Intervenant et par Poste. De plus, nous y trouvons un graphique en barre par poste entre le temps travaillé et le temps prévu. Ce graphique fait en jquery peut être exporté en image (JPG, PNG), en PDF ou en SVG.
La fenêtre Visualisation est la même que la fenêtre Modification sauf qu’on ne peut rien modifier, juste imprimer.
Pour indiquer les heures travaillées, aussi bien sur la page d’accueil que sur la page de modification, la fenêtre s’ouvre en fancybox et suivant la personne, mets le poste associé grâce à l’authentification de l’ouverture et à la session en PHP. Le poste peut être changé et lorsqu’on valide les heures, la fancybox se ferme automatiquement et actualise la page parente.
Voici un exemple de projet :