


E-boutique Arthur & Aston – Maroquinerie
Arthur & Aston est une entreprise spécialisée dans la maroquinerie pour Femmes et Hommes. Nous y trouvons des Sacs, de la petite maroquinerie et des accessoires de différentes couleurs et matières
A & A est un site e-commerce Prestashop réalisé chez Schuller Graphic.
Arthur & Aston avait un site vitrine E-majine présentant leur produit de maroquinerie pour Femmes et Hommes où nous changeons les collections tous les 6 mois. Mais il avait aussi un site e-commerce fait sous Prestashop. Ce site a été fait par une autre agence de communication. Arthur et Aston a décidé de nous confier leur site e-commerce Prestashop. Elle nous a imposé de mettre la même charte graphique que leur site E-majine et de le mettre Responsive.
Transfert :
L’agence de communication m’a donc transféré tout le site e-commerce en FTP et la base de données en SQL. J’ai donc installé ceux-ci sur un de nos serveurs privés.
J’ai commencé par changer tous les liens en base de données http://laboutique.arthur-aston.com par htpp://eboutique.arthur-aston.com car le site e-commerce était sous le nom de domaine http://laboutique.arthur-aston.com et le nom de domaine http://www.arthur-aston.com restait pour le site vitrine en E-majine le temps des modifications du site e-commerce Prestashop.
Ensuite, j’ai fait la mise à jour de Prestashop en le passant de la version 1.5 à 1.6. J’ai aussi fait la mise à jour des différents modules présents sur le site e-commerce Arthur & Aston. J’ai installé d’autres modules tels que les Cartes Cadeaux, Mondial Relay…
Réalisation :
J’ai testé le Responsive de Prestashop qui ne me plaisait pas. J’ai donc décidé de prendre foundation pour mettre le site Arthur & Aston en Responsive et de prendre aussi la fonction menu de foundation.
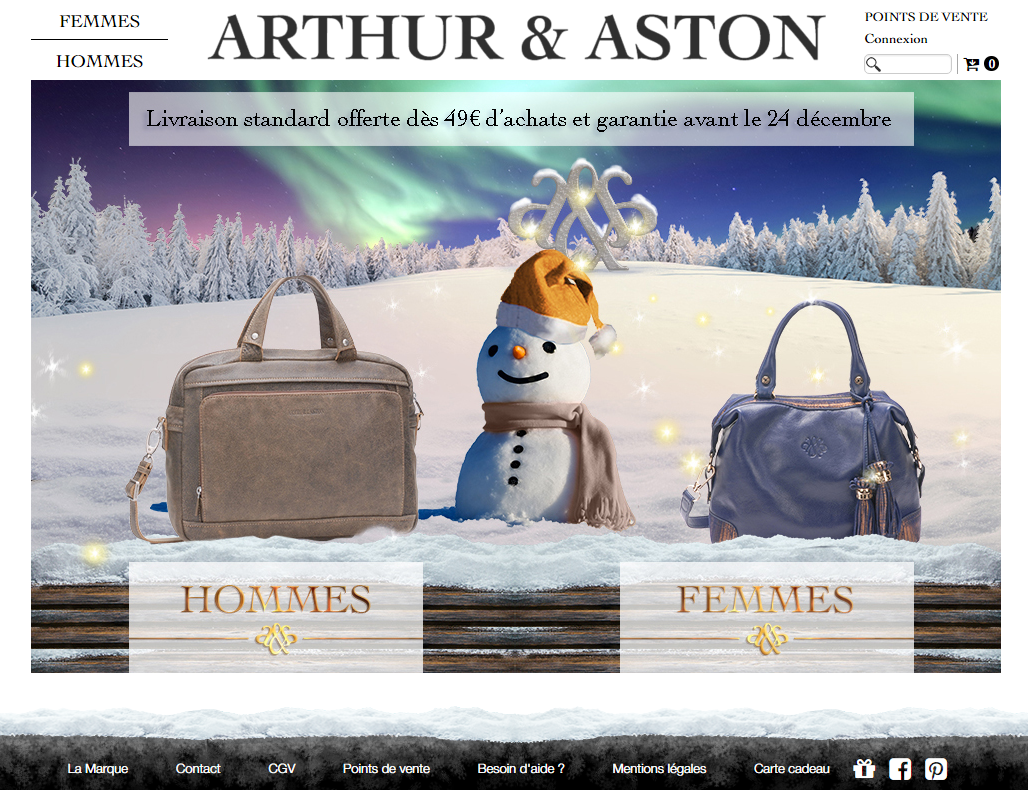
Ensuite, J’ai donc intégré le site e-commerce suivant la maquette sur 12 colonnes. J’ai commencé par faire créer un header simple sur 3 colonnes, la page d’accueil avec 2 images des catégories Femmes et Hommes et le footer composé de liens.
Ensuite, je me suis attaqué aux catégories. Pour une catégorie qui n’a pas de produit, mais qui a des sous-catégories, j’enlève la leftbar et j’affiche les PLV des sous-catégories sur 4 colonnes. Pour les catégories ayant des produits, j’affiche la leftbar et les produits sur 2 colonnes. Dans cette leftbar, j’affiche le nom de la catégorie et sa PLV associée, un ensemble de lien de navigation entre les catégories et des réseaux sociaux. Ensuite nous avons deux sections de recherche : la première native de Prestashop et l’autre provenant du module Advanced Search 4. J’ai intégré les modules Produits déjà visionnés et Achat de Carte Cadeau. Pour afficher la fiche Produit, nous avons décidé de l’afficher en fancybox sur 2 colonnes.
Pour le menu Arthur & Aston,j’ai créé 1 bloc différent pour la section Femmes et la section Hommes. Ces blocs sont remplis en jQuery grâce au menu natif de Prestashop. Ensuite, j’ai inclus en haut du menu le logo Arthur & Aston, le bloc Mon Compte et le Panier. Sur la dernière colonne de chaque menu, j’ai intégré le moteur de recherche Advanced Search 4.
Développements avant ouverture :
J’ai extrait de notre site E-majine, les magasins Arthur & Aston, je les ai géolocalisés grâce à l’Api Google Map V3 et je les ai injectés dans Prestashop.
Pour l’ouverture du site, j’ai du remettre à jour la base de données des commandes et des clients, associé le nom de domaine A & A
