Biscuiterie Sainte Mère Église – Biscuiterie Artisanale en Normandie
La Biscuiterie Sainte Mère Église avait un site e-commerce en Prestashop 1.5. Ce site était dans une agence de communication concurrente.
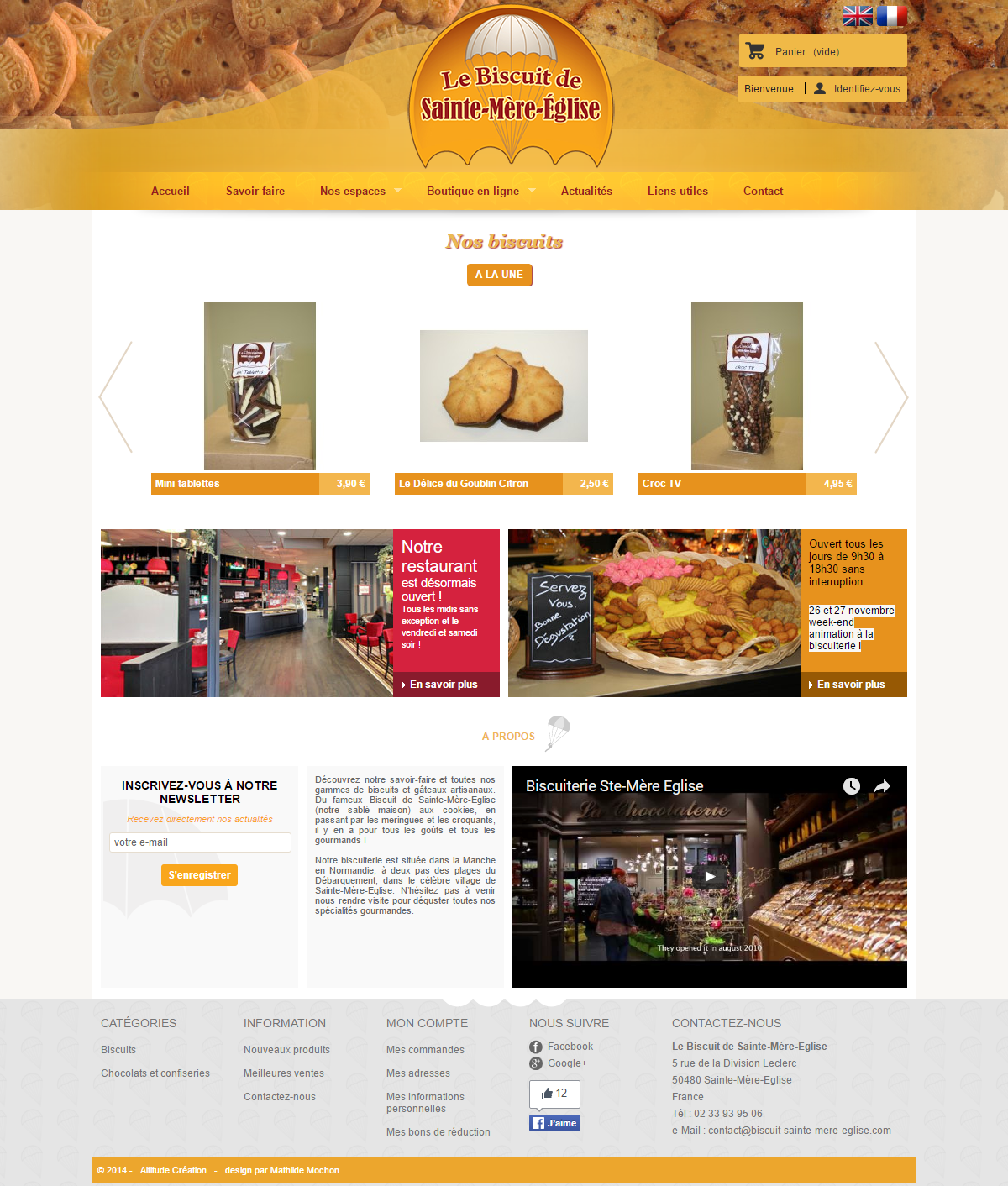
Biscuiterie Sainte Mère Église est un site e-commerce en Prestashop dont la refonte graphique a été réalisée chez Schuller Graphic.
Nous nous sommes basés sur le thème d’origine de Prestashop 1.6 pour créer la maquette. Après validation de celle-ci, j’ai intégré le site Biscuiterie Saint Mère Église. Je suis resté sur la version de Prestashop 1.5 en activant le responsive. Ensuite, j’ai repris les couleur de la maquette qui sont le marron et le bordeaux.
Réalisation
Tout d’abord, j’ai commencé à activer et à désactiver les différents modules. En effet, les modules sont présents dans le header, sur la page d’accueil et dans le footer. Mais aussi dans la leftbar. Après les avoir activé, j’ai dû les positionner correctement pour qu’ils collent avec la maquette.
Le pré-Header est composé des modules :
- Module de recherche dont j’ai ajouté 2 liens « Code Promo » et « Contactez-nous ».
- le module Utilisateur pour s’identifier.
- le module langue pour les langues française et anglaise.
Le Header est composé du logo, du panier et du menu.
Pour le Footer, j’ai mis les modules Newletter, les réseaux sociaux, le bloc du footer, le bloc catégories. Mais aussi, le bloc Mon Compte et le bloc Contact infos. J’ai aussi ajouté notre signature.
Ensuite, je me suis occupé de la page d’accueil où tout se fait en module. J’ai inséré le diaporama de page d’accueil à côté de l’éditeur de page d’accueil. Puis, j’ai inséré le module « Produits phares sur la page d’accueil ». Et, j’ai mis le module « Contenus de CMS en page d’accueil » qui va chercher plusieurs pages CMS conçus pour cette page.
Une fois tout cela réalisé, j’ai pu commencer à restyler le site en commençant par la page d’accueil des Biscuiteries Sainte Mère Église. Puis, j’ai mis aux couleurs les catégories et les fiches produits. Et, j’ai vérifié aussi le style des pages CMS.
Enfin, j’ai stylé et vérifié le responsive pour que le site Biscuiterie Sainte Mère Église passe aussi bien sur tablettes que sur téléphones mobiles.
Voici l’ancienne site avant que j’en fasse la refonte :