Location de Vacances – Appartement de Giens
Le site de location de vacances datant de 2012 est toujours d’actualité. Ce site créé en HTML et PHP au départ, puis mis sur un WordPress pour une administration plus facile. Lors d’un renouvellement de l’hébergement et du nom de domaine, je voulais changer d’hébergeur. En effet, étant chez SIVIT, leur version de PHP n’était plus à jour. Donc, plus de mise à jour WordPress et plus de sécurité. J’ai donc décidé de passer sur OVH comme tous mes autres sites existants. En passant chez OVH, je me décidais en plus, de donner un coup de jeunesse au site de location de vacances.
le site de Location Appartement Giens est un site de présentation en WordPress.
Réalisation :
J’ai donc fait une sauvegarde de tous les fichiers et de la base de données chez SIVIT pour la transférer chez OVH. Ensuite, il a fallu attendre le transfert du nom de domaine de la location de vacances. Le nom domaine location-appartement-giens.com était chez GANDI. De plus, SIVIT était propriétaire de ce nom de domaine.
Une fois tout cela fait, j’ai pu faire la mise à jour de WordPress et des plugins qui s’est bien passée. J’ai décidé aussi de changer le thème en prenant le mien que j’ai renommé. En effet, le thème d’avant n’était plus mise à jour et je ne pouvais plus changer les options dans les options du thème. Pour le rajeunir, j’ai décidé de garder du bleu qui fait penser à la mer. Il me fallait trouver une 2ème couleur, j’ai donc choisi un vert qui se marie très bien avec le bleu.
Je l’ai passé en plus en https grâce à l’extension Really Simple SSL et ajouté l’extension Cookie Notice. Celui-ci permettant de dire aux visiteurs que le site de location de vacances utilise des cookies.
Enfin, nous avons changé quelques photos et j’ai remanié les textes pour le référencement.
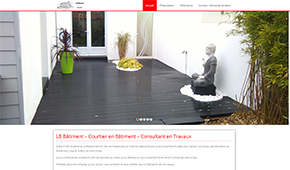
LB Bâtiment – Courtier en Bâtiment
LB Bâtiment est une entreprise dont Loïc Brisset est le gérant. Loïc Brisset est un courtier en bâtiment. LB Bâtiment se trouve aux Pieux dans la Manche. Il fait le suivi de chantier de ses clients sur Cherbourg et ses alentours (30 km).
Le site du LB Bâtiment – Courtier en Bâtiment est un WordPress.
Loïc Brisset désirait avoir un site pour l’image de son entreprise. Mais aussi, il voulait être plus visible et trouver de nouveaux clients. J’ai donc décidé de lui créer un site en Worpress en 4 pages.
Réalisation :
Tout d’abord, j’ai demandé à Loïc (LB Bâtiment) ce qui voulait voir sur son site. Il voulait surtout expliquer son métier de courtier en bâtiment. Mais aussi, montrer ses références. J’ai donc décidé de prendre un thème avec un portfolio inclus. De plus, je lui ai demandé les couleurs qui désirait. Il voulait tout sauf du orange. Je lui ai donc proposé différentes variantes de rouge. Il a opté pour le rouge primaire.
Une fois la couleur validée, j’ai pris mon thème BigJunior que j’ai renommé en lb_batiment. J’ai pris ce thème car il y avait le portfolio d’inclus. J’ai installé ce thème sur un serveur de développement. Puis, j’ai commencé à lui faire une proposition avec des images d’exemple et du Lorem Ipsum.
J’ai donc commencé par la page d’accueil. Celle-ci avec un Slider, une section Présentation, Suivi de Chantier/Travaux, Prestations, Références et Contact/Nous Situer. Ensuite, je lui ai présenté et je lui ai dit comment aller se présenter son site LB Bâtiment.
Une fois OK, nous avons décidé du nom de domaine lb-batiment-courtier-manche.fr.
Développement :
Tout d’abord, j’ai pris un hébergement chez OVH avec le nom de domaine. Puis, j’ai installé un WordPress avec le thème lb_batiment. Enfin, j’ai installé WP Maintenance pendant la construction du site Web.
Ensuite, j’ai créé 4 pages et le menu associé : Accueil, Présentation, Références et Contact/Devis. Ensuite, j’ai installé Slider Revolution pour la page d’accueil. J’ai adapté les images du Slider pour qui passent aussi bien sur ordinateurs que sur mobiles. J’ai entré le contenu de la page d’Accueil avec ces textes. Pour chaque section, j’ai fait un lien vers chaque page du site.
La page Présentation est une simple page Worpress composé de titres et de textes.
La page Références est le Portfolio de LB Bâtiment. Cette page montre les références de suivi de chantier. Mais aussi, des zones de suivi de chantier de LB Bâtiment. Lorsqu’on clique sur une référence, nous arrivons sur une page dédiée. Cette page constitué de champs grâce au plugin Advanced Custom Field. En effet, j’ai inséré des champs dans cette ordre :
- Titre (natif de Worpress)
- Sous Titre pour le listing des références en champ texte
- Image Avant/Après : 2 téléchargements d’image sous forme d’onglet
- Description du suivi de chantier en texte multilignes
- Réalisation / Suivi de Chantier en texte multilignes
- Durée de projet en champ texte
- Référence précédente et suivante sous forme d’onglet
La page Contact / Demande de Devis se compose de 2 colonnes. Dans la première, nous y trouvons ses coordonnées et une map où se trouve LB Bâtiment. La seconde colonne contient le formulaire de Contact. Dans ce formulaire, nous y trousons :
- Nature des travaux avec des cases à cocher : XXXXXXXXXXXXXXX
- Nom / Prénom
- Adresse / Code Postal / Ville
- Téléphone / E-mail
- Budget estimé / Délai
- Votre projet en quelques mots en texte multilignes
- un simple Captcha
Finalisation :
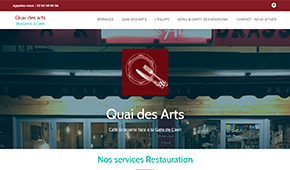
Quai des Arts
Quai des Arts est un Bar-Brasserie à la Gare de Caen (Rive Droite). Ce bar vous propose de délicieux cafés et un service restauration. En restauration, vous pouvez manger sur le pouce ou à table que ce soit en intérieur ou en extérieur.
Le site de ce Bar-Brasserie de Caen est un WordPress en One Page.
Le Quai des Arts avait déjà un site WordPress. C’était un site Web gratuit hébergé par Webnode. Le site était agréable à regarder, mais très limité pour faire un référencement. En effet, les balises HTML n’étaient pas modifiable, ni le nom des images et les ALT qui vont avec. De plus, si je devais attacher un nom de domaine à ce site, cela allez coûter plus cher que de prendre un hébergement chez OVH. J’ai donc décidé de refaire un site Web.
Réalisation :
Tout d’abord, j’ai hésité pour le choix du site. En effet, je ne savais pas si je devais lui faire un site Web de 4/5 pages ou un One-Page. Ce dernier que je n’avais jamais réalisé auparavant. L’avantage d’un site en 4/5 pages était pour le référencement de la Brasserie Quai des Arts. Dans ce cas, je crée une page pour chaque service. Mais, je n’avais pas assez de contenu et de photos pour mettre sur chaque page. J’ai donc décidé de me lancer sur un WordPress One Page.
J’ai donc cherché un thème WordPress en One Page. Il me fallait un thème avec une administration du site simple. Après plusieurs tests, j’ai trouvé le thème Llorix One Lite associé au plugin Llorix One Companion. Ce thème n’est plus à jour, mais est très simple d’utilisation.
Enfin, nous avons pris un hébergement chez OVH avec le nom de domaine brasserie-quai-des-arts.fr pour un meilleur référencement. Une fois l’hébergement pris, j’ai donc installé un WordPress. Ensuite, j’ai renommé le thème et son plugin en Brasserie Caen. Ceci, toujours pour le référencement.
Développement :
Le thème Llorix One Page et son plugin est un thème bien construit. Il ajoute l’onglet « Sections de page d’accueil » dans la personnalisation de WordPress. Dans cette section, nous retrouvons 11 sections :
- Section de Gros titre
- Fond de section de gros titre
- Services
- À propos
- L’Équipe
- Témoignages
- Sous-titre
- Informations de Contact
- Nouveautés
- Barre de logos
- Contenu d’Accueil
Pour ces sections, j’ai changé les traductions anglaises en français. Puis, je les ai mis dans un ordre bien prédéfini aussi bien en back qu’en front.
La section « Témoignages » sert pour montrer les menus. La section « Barre de logos » sert à une galerie d’images. Et la section « Contenu d’accueil » reprend la page d’accueil définie sur WordPress. Par contre, j’ai dû modifier la section « Nouveautés » qui remontait les derniers articles. Pour cette section, je remonte la page « Nous situer ». J’ai créé 2 colonnes pour cette page. Une pour afficher une carte, l’autre pour comment se rendre à la Brasserie Quai des Arts.
Une fois le contenu fait de la page et les images insérées, je me suis attaqué au style du site. Ce site est responsive, adapté aussi bien aux ordinateurs qu’aux mobiles. Ensuite, comme tout WordPress, j’ai installé des plugins :
- Maintenance pendant la construction du site
- Really Simple SSL pour mettre le site en SSL
- Enable Media Replace pour remplacer certains médias
- Yoast SEO pour le référencement
- Easy Lightbox pour la galerie d’images
- Cookie Notice pour le RGPD
- WP Super Cache pour la mise en cache
Finalisation :
Après avoir tout vérifié, j’ai créé un Google Business. J’ai mis ensuite le Quai des Arts propriétaire de ce site avec Webmaster Tools. Et j’ai donc associé un Google Analytics. Ensuite, j’ai fait des liens entrants d’autres sites (l’ancien site, Tripadvisor…) vers ce site.
Enfin, Quai des Arts, qui avait un ancien Facebook, en à créer un nouveau plus actif avec de nouvelles photos.
Ortho & Logo – Maison d’édition pour Orthophoniste
Ortho & Logo est une maison d’édition basé à Ifs en Normandie. Elle crée du matériel pour les Orthophonistes et les Logopèdes. Ce matériel se trouvent dans différentes catégories : Bilans, Langage Oral ou Écrit, Neurologique ou Logico-maths.
Le site de la maison d’édition est un WordPress réalisé dans l’agence Schuller Graphic.
Ortho & Logo avait prévu de vendre par le biais de leur site Web. L’agence Schuller Graphic avait donc installé un Woocommerce. Même si les fiches produits étaient créées, nous ne pouvions pas acheter sur le site Ortho & Logo.
Réalisation :
Tout d’abord, j’ai fait le tour du site. J’ai créé un Facebook pour Ortho & Logo que j’ai intégré au site Web. Ensuite, j’ai rempli les titres et les meta-descriptions de toutes les pages et les produits. Ceci grâce au plugin Yoast SEO et ses conseils.
Avant de m’attaquer au Woocomerce, il y avaient des mises à jour. Aussi bien pour Woocommerce que WordPress et les Extensions (Plugins). J’ai donc fait les mises à jour sur un serveur de test que j’ai appliqué ensuite sur Ortho & Logo.
Puis, j’ai configuré Woocommerce. En front, j’ai ajouté dans le Header, les liens Mon Compte et Mon Panier. J’ai enlevé le développement d’ACF sur la page d’accueil pour le remplacer par un shortcode Woocommerce. Puis, j’ai créé les pages Boutique, Commande et Panier sur Woocommerce. J’ai aussi créé des catégories. Une fois tout cela fait j’ai intégré ceci au site Web.
Développement :
Avant que je puisse mettre le Woocommerce en ligne, je devais tester si il était possible d’exporter les commandes. En effet, ceci pour les importer dans EBP et ne pas les resaisir à la main.
Finalisation :
Pour faire de la pub pour Ortho & Logo, Espace Orthophonie a envoyé un e-mailing. Cet e-mailing donnait une réduction de 15% sur tous les produits Ortho & Logo grâce à un bon de commande créé par mes soins.
CADIAC – Discounter pas cher à Caen et Bayeux
Cadiac est un discounter pas cher. Il se trouve à Caen et à Bayeux en Normandie. Cadiac à un arrivage de produits toutes les semaines suite à des sinistres, à des surstocks ou des faillites. Ses produits sont très variés : alimentation, boisson, électroménager… Cadiac avait un site en E-majine fait par l’agence Schuller Graphic. Il nous a recontacté car il désirait mettre ses arrivages, comme il avait l’habitude de le faire, mais cette fois-ci avec son téléphone. L’administration du CMS E-majine n’est pas responsive. Nous lui avons donc proposé un WordPress et en plus de mettre son nouveau site en responsive.
le site CA.DI.AC est un site vitrine WordPress réalisé dans l’agence Schuller Graphic.
Tout d’abord, pour faire sa maquette, l’infographiste s’est basé sur 3 couleurs : Gris, Jaune et Rouge. Une fois la maquette validée par le client, l’infographiste a fait aussi une maquette en Responsive. Ceci pour montrer à Cadiac comment se déroule un site Web en Responsive.
Réalisation :
J’ai donc installé un WordPress sur un serveur Dédié. Puis, j’ai ajouté les extensions minimales pour un site tels que :
- Formulaire de Contact
- Page de Maintenance
- Yoast SEO pour le référencement.
Ensuite, j’ai créé les différentes pages avec le contenu qu’on m’a fourni et j’ai pu commencer à intégrer le site. Le header est simple, mais très graphique. Nous y trouvons le logo, le menu, un lien vers Facebook et un lien vers l’inscription de Newsletter. Et le footer est composé de 4 widgets. 2 widgets pour les adresses et 2 widgets pour les liens Facebook et Newsletter.
Puis, il fallait créer un style de page pour les arrivages. J’ai donc pris une extension pour publier des types de publication et j’ai installé ACF. J’ai créé le type de publication Arrivage en gardant le titre et j’ai créé les templates archive et single. Dans ce type de publication, j’ai ajouté les ACF suivants :
- Date début et date de fin
- 3 onglets Produit avec Titre, Description, Prix, Photo Principale et Galerie de photos.
Ensuite, j’ai développé un programme qui allait chercher les arrivages sur l’ancien site pour les insérer sur le nouveau site.
Lorsque j’ai eu tous les arrivages, je pouvais créer ma page d’accueil. j’ai créé une template WordPress pour la page d’Accueil. Dans cette page, je remonte les 4 derniers arrivages. Le dernier arrivage est mis en slider grâce à bxslider. J’affiche Arrivage avec les dates de début et de fin. Si le dernier arrivage est composé que d’un produit, j’affiche les 3 premières photos de sa galerie. Si il y en a plus, j’affiche le titre et la photo principale de chaque produit. pour les 3 arrivages suivants, je mets le titre et la photo. Lorsqu’on passe la souris dessus, j’informe les dates d’arrivage.
Finalisation :
Comme Cadiac informe ses clients des arrivages en e-mailing. J’ai installé l’extension MailPoet pour qu’il puisse envoyer ses newsletters en un seul clic. En effet, nous lui avons fait une template qui reprend le dernier arrivage.
De plus, j’ai fait un minimum de référencement sur ses 5 pages.
Je vous ai mis un imprime écran de l’ancien site :
Les Invités du Vent – Location de voiliers au départ de Granville
Les Invités du Vent est une société qui permet de vous louer un de leurs 2 voiliers.Vous pouvez louer un voilier au départ de Granville dans la Manche en Normandie. Vous pourrez naviguer vers les archipels de Chausey ou les îles Anglo-Normandes tels que Jersey ou Guernesey.
Les Invités du Vent est un site de location de voiliers fait en WordPress responsive. Le site étant correcte en couleur et en navigation, je n’ai fait aucun style dessus. Il fallait juste faire un travail de référencement.
Réalisation
Tout d’abord, j’ai choisi les mots qui devaient être référencés : Location, Voilier, Chausey, Îles.. Ensuite, J’ai renommé toutes les pages avec ses différents mots clés. Puis, j’ai vérifié sur chaque page les différents liens qui n’emmènent pas l’internaute vers une page 404.
Sur chaque page, j’ai ajouté du texte avec le mot clé associé à la page. J’ai aussi ajouté des balises alt aux images liées aux pages.
Lorsque tout cela a été effectué, j’ai inséré un Google Analytics et j’ai envoyé le sitemaps au Webmaster Tools de Google.
Le paradis du SPA – Institut de Beauté à Granville dans la Manche
Le paradis du SPA a ouvert son institut de beauté à Granville dans la Manche. Elle a fait appel à nos collègues de P.A.O. pour créer plaquette, flyer, affiche… Puis, nous a sollicités pour lui créer un site vitrine.
Le paradis du SPA Institut de Beauté à Granville est un site vitrine en WordPress réalisé chez Schuller Graphic.
Réalisation :
Nous leur avons donc proposé un site de présentation en WordPress. En cohérence avec la plaquette, nous avons proposé une maquette pour le site Internet le paradis du SPA. Les couleurs dominantes sont le chocolat et or.
J’ai donc intégré le site paradis du SPA. Tout d’abord le header, il est composé du logo, d’un slogan, du numéro de téléphone et du menu. Pour le menu, j’ai repris les grandes parties de la plaquette Tarifs. Le menu est donc composé des rubriques : L’équipe, Soin corps & visage, Regard, WishPro, Épilation, Spa-Hammam-Sauna, Solarium, Tarifs.
Puis, je me suis attaqué au footer, constitué de 4 widgets et d’une signature. J’ai intégré 3 widgets textes (A Propos du paradis du SPA, un plan d’accès et une partie Contact). J’ai intégré aussi 1 widget de navigation.
Ensuite, j’ai entré le contenu du site tout en pensant référencement. La page d’accueil est constituée d’un slider et de 4 blocs :
- les offres du mois,
- découvrir le paradis du SPA en photos,
- labels SPAS de France,
- la Gamme de produits La Sultane de Saba.
Enfin, j’ai entré le contenu des autres pages que l’on m’avait fourni. Les pages sont constituées du titre h1, d’une photo ou d’un slider et du texte. Pour chaque page, j’ai ajouté un bouton pour accéder aux tarifs. Pour cette page tarif, j’ai créé 2 colonnes et inséré des tableaux avec des styles pour les titres.
Malheureusement, ce site n’est pas responsive, mais il pourrait y devenir.